« MyField » : différence entre les versions
Aucun résumé des modifications |
|||
| (93 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<languages/> | |||
<translate> | |||
<!--T:1--> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| [[File:Myfield-250x250.png]] | | [[File:Myfield-250x250.png]] | ||
| | | Le module myField permet de personnaliser les libellés des menus, onglets, bouton, champs des fiches et listes de Dolibarr. | ||
Vous pouvez choisir vous-même le libellé de vos menus, | Vous pouvez choisir vous-même le libellé, la couleur et l'accès de vos menus, des boutons, des onglets et champs des fiches et listes | ||
|} | |} | ||
<!--T:2--> | |||
== Présentation == | == Présentation == | ||
Selon le type de myfield (champs d'une fiche, liste, onglet,...), plusieurs autres options peuvent être appliquées aux champs des fiches telles qu'une couleur de fond, les afficher/ cacher, ajouter un masque de saisie, saisie en majuscule... | Selon le type de myfield (champs d'une fiche, liste, onglet,...), plusieurs autres options peuvent être appliquées aux champs des fiches telles qu'une couleur de fond, les afficher/ cacher, ajouter un masque de saisie, saisie en majuscule ... | ||
<!--T:3--> | |||
Le jeu combiné des permissions utilisateurs et des droits d'accès aux myFields permet de paramétrer les accès des utilisateurs à la vue des champs, leur contenu et leur modification. | Le jeu combiné des permissions utilisateurs et des droits d'accès aux myFields permet de paramétrer les accès des utilisateurs à la vue des champs, leur contenu et leur modification. | ||
<!--T:4--> | |||
MyField permet encore de cacher des menus à des groupes d'utilisateurs et d'en modifier l'URL de destination. | MyField permet encore de cacher des menus à des groupes d'utilisateurs et d'en modifier l'URL de destination. | ||
<!--T:5--> | |||
== Paramétrage == | == Paramétrage == | ||
La configuration du module s'effectue depuis la page d'administration des modules accessible par les menus '''Accueil > Configuration > Modules''' en cliquant sur l'icône [[file:doli-setup.png]] ou l'icône [[file:doli-setup-old.png]] en bout de ligne. | La configuration du module s'effectue depuis la page d'administration des modules accessible par les menus '''Accueil > Configuration > Modules''' en cliquant sur l'icône [[file:doli-setup.png]] ou l'icône [[file:doli-setup-old.png]] en bout de ligne. | ||
[[file:myfield_Configuration.png| | <!--T:6--> | ||
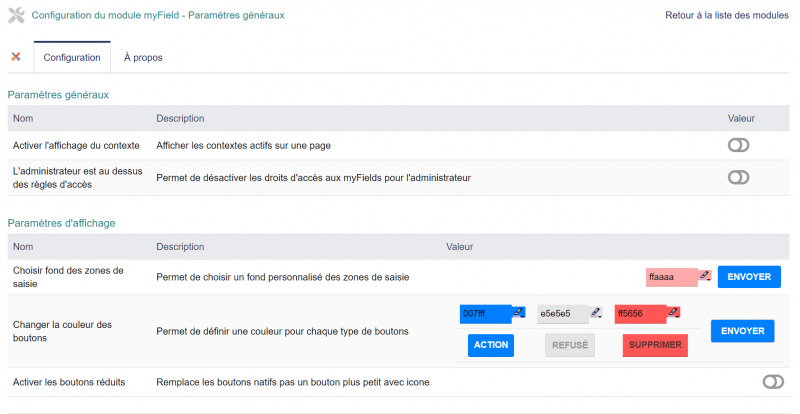
[[file:myfield_Configuration.png|800px]] | |||
=== Page de configuration du module === | === Page de configuration du module === <!--T:7--> | ||
<!--T:8--> | |||
==== Activation du contexte pour le développement==== | ==== Activation du contexte pour le développement==== | ||
MyField permet d'afficher sur certaines pages de Dolibarr les contextes utilisables pour limiter les actions de personnalisations des myFields. | MyField permet d'afficher sur certaines pages de Dolibarr les contextes utilisables pour limiter les actions de personnalisations des myFields. | ||
| Ligne 24 : | Ligne 34 : | ||
Paramétrer l'affichage des contexte sur vos pages vous permettra de les identifier pour paramétrer au mieux vos myfields. | Paramétrer l'affichage des contexte sur vos pages vous permettra de les identifier pour paramétrer au mieux vos myfields. | ||
<!--T:9--> | |||
{| class="wikitable" | {| class="wikitable" | ||
| [[file:myfield-Message-contexte.png]] | | [[file:myfield-Message-contexte.png]] | ||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
L'activation de l'affichage des contextes se traduit par des messages | L'activation de l'affichage des contextes se traduit par des messages comme ci-contre | ||
|} | |} | ||
<!--T:10--> | |||
==== L'administrateurs est au dessus des règles d'accès ==== | |||
Vous pouvez aussi choisir de désactiver l'utilisation des droits d'accès pour l'utilisateur administrateur. | |||
<!--T:11--> | |||
Si ce paramètre est activé, l'administrateur verra, hors de tout groupe, les myfields en fonctionnement. | |||
<!--T:12--> | |||
==== Couleur de fond des zones de saisie==== | |||
Par défaut les zones de saisies dans dolibarr sont transparentes, ce qui n'aide pas à la lisibilité | |||
Il est possible de changer la couleur de fond des zones de saisies | |||
==== | <!--T:13--> | ||
==== Couleur des boutons par défaut==== | |||
Il y a trois types de boutons dans Dolibarr: | |||
* Les boutons associés à une action | |||
* Les boutons désactivés | |||
* Les boutons effectuant une suppression | |||
myField permet de changer la couleur de ceux-ci | |||
<!--T:14--> | |||
==== Remplacement des boutons natifs==== | ==== Remplacement des boutons natifs==== | ||
MyField permet le remplacement des boutons standards de Dolibarr par des icônes. | MyField permet le remplacement des boutons standards de Dolibarr par des icônes. | ||
| Ligne 41 : | Ligne 70 : | ||
|} | |} | ||
<!--T:15--> | |||
==== Information de support ==== | ==== Information de support ==== | ||
Vous trouverez en bas de la page de configuration les informations techniques liées à votre installation. Ces informations techniques seront utiles et pourront vous être demandées si vous rencontrez un bug dans l'utilisation du module : | Vous trouverez en bas de la page de configuration les informations techniques liées à votre installation. Ces informations techniques seront utiles et pourront vous être demandées si vous rencontrez un bug dans l'utilisation du module : | ||
[[file:Myfield_Technical-information.png]] | [[file:Myfield_Technical-information.png||800px]] | ||
<!--T:16--> | |||
===Permissions=== | ===Permissions=== | ||
Les accès aux fonctionnalités du module peuvent être restreints aux utilisateurs et groupes existants ou créés ultérieurement à l'installation du module. Cliquez sur le – pour ajouter un permission. Une permission accordée est symbolisée par un coche verte ([[file:tick.png]]). | Les accès aux fonctionnalités du module peuvent être restreints aux utilisateurs et groupes existants ou créés ultérieurement à l'installation du module. | ||
<!--T:17--> | |||
Cliquez sur le – pour ajouter un permission. | |||
<!--T:18--> | |||
Une permission accordée est symbolisée par un coche verte ([[file:tick.png]]). | |||
<!--T:19--> | |||
{{Note|Attention : il y a d'autres paramètres qui peuvent impacter l'accès aux champs, notamment quand on utilise un compte administrateur}} | |||
<!--T:20--> | |||
====Permissions utilisateurs et groupes==== | ====Permissions utilisateurs et groupes==== | ||
{| class="wikitable" | {| class="wikitable" | ||
| Ligne 55 : | Ligne 97 : | ||
|} | |} | ||
<!--T:21--> | |||
====Permissions par défaut==== | ====Permissions par défaut==== | ||
{| class="wikitable" | {| class="wikitable" | ||
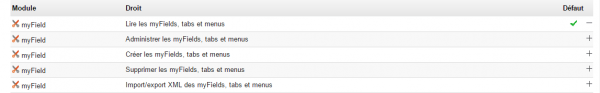
| [[file:myfield-Permissions-defaut.png|600px]] | | [[file:myfield-Permissions-defaut.png|600px]] | ||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
Les permissions par défaut ('''Accueil > | Les permissions par défaut ('''Accueil > Utilisateurs et groupe > Choisir entre utilisateurs ou groupe > Sélectionner les autorisations'''), accordées à tout utilisateur créé ultérieurement à l'installation du module, si il n'est pas ajouté à un groupe, sont les suivantes | ||
|} | |} | ||
== Démarrage == | == Démarrage == <!--T:22--> | ||
<!--T:23--> | |||
Les fonctionnalités de MyField sont accessibles depuis l'onglet de menu principal Patastools. | Les fonctionnalités de MyField sont accessibles depuis l'onglet de menu principal Patastools. | ||
Votre menu secondaire présente alors les entrées de menu suivantes : | Votre menu secondaire présente alors les entrées de menu suivantes : | ||
<!--T:24--> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| Ligne 73 : | Ligne 118 : | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| style='border-style: none;' | | | style='border-style: none;' | | ||
'''Nouveau | '''Nouveau mf Field'''<br /> | ||
'''Nouveau | '''Nouveau mf Tab'''<br /> | ||
'''Nouveau | '''Nouveau mf Onglet'''<br /> | ||
'''Nouveau | '''Nouveau mf de liste'''<br /> | ||
'''Nouveau mf Menu'''<br /> | |||
'''Nouveau mf Bouton''' | |||
<!--T:25--> | |||
| Ces entrées afficheront la page de création d'un nouveau myField selon son type : | | Ces entrées afficheront la page de création d'un nouveau myField selon son type : | ||
* champ de fiche | * champ de fiche | ||
* onglet | * onglet | ||
* bouton | |||
* champs de liste | * champs de liste | ||
* menu | * menu | ||
| Ligne 93 : | Ligne 143 : | ||
|} | |} | ||
== | <!--T:26--> | ||
=== Création du myField === | == Personnalisations == | ||
=== Menus === | |||
==== Création du myField ==== | |||
La page de création d'un myField de type menu est accessible depuis le lien de menu secondaire '''Patas-tools > MyField > Nouveau myMenu.''' | La page de création d'un myField de type menu est accessible depuis le lien de menu secondaire '''Patas-tools > MyField > Nouveau myMenu.''' | ||
<!--T:27--> | |||
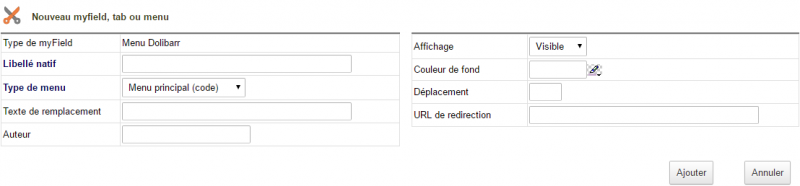
[[File:Myfield-Page-creation-menu.png|800px]] | [[File:Myfield-Page-creation-menu.png|800px]] | ||
<!--T:28--> | |||
{| | {| | ||
| style="vertical-align:top;" | | | style="vertical-align:top;width:50%;" | | ||
{| class="wikitable" | {| class="wikitable" | ||
| style="vertical-align:top;" | | | style="vertical-align:top;width:25%;" | | ||
Type de myField | Type de myField | ||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
| Ligne 128 : | Ligne 182 : | ||
|} | |} | ||
<!--T:29--> | |||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
{| class="wikitable" | {| class="wikitable" | ||
| style="vertical-align:top;" | | | style="vertical-align:top;width:25%;" | | ||
Affichage | Affichage | ||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
| Ligne 153 : | Ligne 208 : | ||
|} | |} | ||
<!--T:30--> | |||
|} | |} | ||
<!--T:31--> | |||
Suite à la création d'un myField, il sera nécessaire d'en définir les droits d'accès par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir plus loin) | Suite à la création d'un myField, il sera nécessaire d'en définir les droits d'accès par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir plus loin) | ||
===Exemple de personnalisation d'un menu principal=== | <!--T:32--> | ||
====Exemple de personnalisation d'un menu principal==== | |||
Personnalisons le menu ''Accueil''. | Personnalisons le menu ''Accueil''. | ||
<!--T:33--> | |||
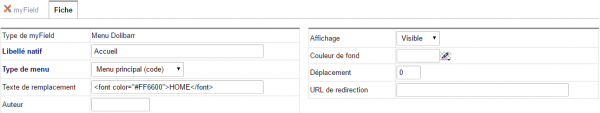
[[file:myfield-Param-menu-accueil.png|600px]] | [[file:myfield-Param-menu-accueil.png|600px]] | ||
<!--T:34--> | |||
[[file:Myfield-menu-resultat.png|600px]] | [[file:Myfield-menu-resultat.png|600px]] | ||
===Exemple de personnalisation d'un menu et d'une entrée de menu secondaire=== | <!--T:35--> | ||
====Exemple de personnalisation d'un menu et d'une entrée de menu secondaire==== | |||
Personnalisons le menu secondaire Propositions commerciales et l'entrée de menu secondaire Nouvelle proposition. | Personnalisons le menu secondaire Propositions commerciales et l'entrée de menu secondaire Nouvelle proposition. | ||
<!--T:36--> | |||
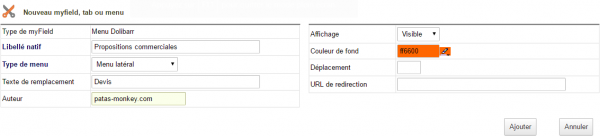
[[file:myfield-Param-menu-secondaire.png|600px]] | [[file:myfield-Param-menu-secondaire.png|600px]] | ||
<!--T:37--> | |||
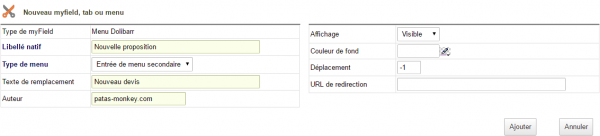
[[file:myfield-Param-entree-menu-secondaire.png|600px]] | [[file:myfield-Param-entree-menu-secondaire.png|600px]] | ||
<!--T:38--> | |||
{{Note|L'entrée de menu secondaire sera déplacée d'un rang vers le bas avec le code -1 dans le champ Déplacement de sa fiche}} | {{Note|L'entrée de menu secondaire sera déplacée d'un rang vers le bas avec le code -1 dans le champ Déplacement de sa fiche}} | ||
Suite à l'application de ces deux personnalisations, le menu secondaire devient : | Suite à l'application de ces deux personnalisations, le menu secondaire devient : | ||
<!--T:39--> | |||
{| class="wikitable" | {| class="wikitable" | ||
| [[file:Myfield-entree-menu-secondaire.png]] | | [[file:Myfield-entree-menu-secondaire.png]] | ||
| Ligne 181 : | Ligne 246 : | ||
|} | |} | ||
===Cas particulier de entrées de menu secondaire "Liste"=== | <!--T:40--> | ||
====Cas particulier de entrées de menu secondaire "Liste"==== | |||
Pour différencier les entrées de menu secondaire du même nom, saisissez le menu de niveau supérieur auquel elles sont rattachées séparées par un dièse ('''#''') : | Pour différencier les entrées de menu secondaire du même nom, saisissez le menu de niveau supérieur auquel elles sont rattachées séparées par un dièse ('''#''') : | ||
<!--T:41--> | |||
{| class="wikitable" | {| class="wikitable" | ||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
''Ajoutez au libellé le menu secondaire : Propositions commerciales#Liste'' | ''Ajoutez au libellé le menu secondaire : Propositions commerciales#Liste'' | ||
<!--T:42--> | |||
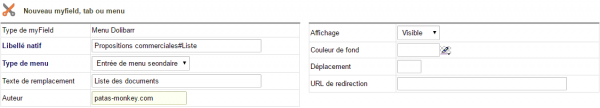
[[file:myfield_Liste-param.png|600px]] | [[file:myfield_Liste-param.png|600px]] | ||
<!--T:43--> | |||
| style="vertical-align:top;" | | | style="vertical-align:top;" | | ||
Pour obtenir | Pour obtenir | ||
<!--T:44--> | |||
[[file:myfield_Liste-param-menu.png]] | [[file:myfield_Liste-param-menu.png]] | ||
|} | |} | ||
== | <!--T:45--> | ||
===Création du myField=== | ===Onglets=== | ||
====Création du myField d'onglet==== | |||
La page de création d'un myField est accessible depuis le lien de menu secondaire '''Patastools > MyField > Nouveau MyTab'''. | La page de création d'un myField est accessible depuis le lien de menu secondaire '''Patastools > MyField > Nouveau MyTab'''. | ||
<!--T:46--> | |||
[[file:myfield-Page-creation-onglet.png|600px]] | [[file:myfield-Page-creation-onglet.png|600px]] | ||
<!--T:47--> | |||
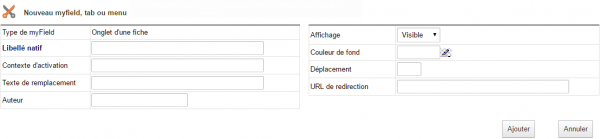
{| | |||
| style="vertical-align:top;width:50%;" | | |||
{| class="wikitable" | |||
: | | style="vertical-align:top;width:25%;" | | ||
Type de myField | |||
| style="vertical-align:top;" | | |||
le champ automatiquement rempli en fonction du lien de menu sur lequel vous avez cliqué. | |||
|- | |||
| style="vertical-align:top;" | | |||
Libellé natif | |||
| style="vertical-align:top;" | | |||
saisissez ici le libellé natif du menu tel qu'il est affiché à l'écran. | |||
|- | |||
| style="vertical-align:top;" | | |||
Contexte d'activation | |||
| style="vertical-align:top;" | | |||
Le contexte d'activation permet de limiter l'action des myFields sur les seuls champs des pages comportant le contexte indiqué ici. | |||
{{Note|<strong>Attention</strong>, pour les onglets, le contexte correspond au tabTitleText (le nom du premier onglet) (ex: "Tiers" pour l'élément Tiers, "Produit" pour l'élément Produit) }} | |||
<!--T:48--> | |||
Si aucun context n'est saisi, les modifications apportées à l'onglet par le myfield s'appliqueront à tous les champs du même libellé de toutes les fiches. | |||
<!--T:49--> | |||
|- | |||
| style="vertical-align:top;" | | |||
Texte de remplacement | |||
| style="vertical-align:top;" | | |||
texte de votre choix qui sera affiché à la place du libellé natif. | |||
|- | |||
| style="vertical-align:top;" | | |||
Auteur | |||
| style="vertical-align:top;" | | |||
le nom du créateur du myField | |||
<!--T:50--> | |||
|} | |||
<!--T:51--> | |||
| style="vertical-align:top;" | | |||
{| class="wikitable" | |||
| style="vertical-align:top;width:25%;" | | |||
Affichage | |||
| style="vertical-align:top;" | | |||
*Visible : le champ sera affiché. Il s'agit du fonctionnement standard de Dolibarr. | |||
*Invisible : le champ sera absent des fiches | |||
*Caché : le champ sera absent des fiches mais pourra être affiché (Show/Hide). | |||
<!--T:52--> | |||
|- | |||
| style="vertical-align:top;" | | |||
Couleur de fond | |||
| style="vertical-align:top;" | | |||
utilisez le sélecteur de couleur pour déterminer la couleur de fond du myField. | |||
|- | |||
| style="vertical-align:top;" | | |||
Déplacement | |||
| style="vertical-align:top;" | | |||
saisissez -1 pour déplacer l'onglet du menu vers la gauche, 1 vers la droite. | |||
|- | |||
| style="vertical-align:top;" | | |||
URL de redirection | |||
| style="vertical-align:top;" | | |||
saisissez ici l'URL de la page qui s'affichera au clic sur l'onglet de menu. Si ce champ est laissé libre, l'URL native du menu sera conservée. | |||
|} | |||
<!--T:53--> | |||
|} | |||
<!--T:54--> | |||
{{Note|N'indiquez ici que la partie de l'URL suivant ''/htdocs/''}} | {{Note|N'indiquez ici que la partie de l'URL suivant ''/htdocs/''}} | ||
Requête d'affichage : voir section Fonctionnement, ci-dessous | Requête d'affichage : voir section Fonctionnement, ci-dessous | ||
Suite à la création d'un myField, il sera nécessaire de définir les droits d'accès aux myFields | <!--T:55--> | ||
par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir section | Suite à la création d'un myField, il sera nécessaire de définir les droits d'accès aux myFields par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir section Configuration des droits d'accès). | ||
Configuration des droits d'accès). | |||
===Exemple de personnalisation d'un onglet=== | <!--T:56--> | ||
====Exemple de personnalisation d'un onglet==== | |||
Personnalisons l'onglet fiche des fiches des éléments. | Personnalisons l'onglet fiche des fiches des éléments. | ||
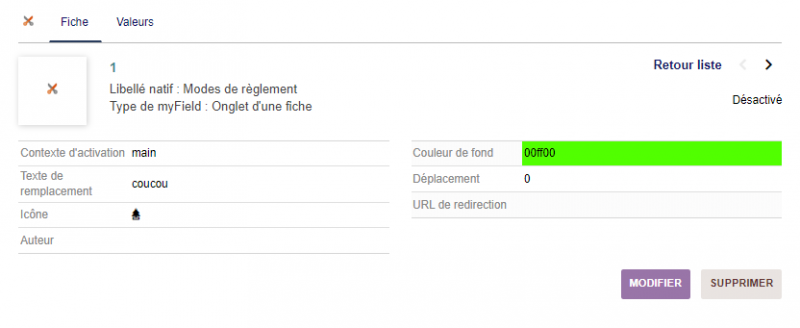
[[file:myfield-Param-onglet-fiche.png| | <!--T:57--> | ||
[[file:myfield-Param-onglet-fiche.png|800px]] | |||
<!--T:58--> | |||
La fiche devient alors | La fiche devient alors | ||
[[file:myfield-Natif-fiche.png| | <!--T:59--> | ||
[[file:myfield-Natif-fiche.png|800px]] | |||
{{Note|Si l'onglet est actif, la couleur sera affichée sur ses bords}} | {{Note|Si l'onglet est actif, la couleur sera affichée sur ses bords}} | ||
== | <!--T:60--> | ||
===Création du myField=== | ===Champs=== | ||
====Création du myField==== | |||
La page de création d'un myField est accessible depuis le lien de menu secondaire '''Patastools > MyField > Nouveau MyField'''. | La page de création d'un myField est accessible depuis le lien de menu secondaire '''Patastools > MyField > Nouveau MyField'''. | ||
<!--T:61--> | |||
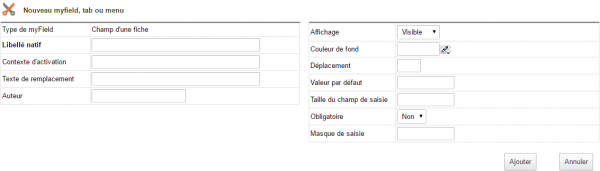
[[file:myfield-Page-creation.png|600px]] | [[file:myfield-Page-creation.png|600px]] | ||
<!--T:62--> | |||
{| | |||
: | | style="vertical-align:top;width:50%;" | | ||
{| class="wikitable" | |||
| | | style="vertical-align:top;width:25%;" | | ||
| | Type de myField | ||
| style="vertical-align:top;" | | |||
le champ automatiquement rempli en fonction du lien de menu sur lequel vous avez cliqué. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Libellé natif | ||
| style="vertical-align:top;" | | |||
saisissez ici le libellé natif du champ tel qu'il est affiché à l'écran. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Contexte d'activation | ||
| style="vertical-align:top;" | | |||
le contexte d'activation permet de limiter l'action des myFields sur les seuls champs des pages comportant le contexte indiqué ici. | |||
Si aucun contexte n'est saisi, les modifications apportées à l'onglet par le myfield s'appliqueront à tous les champs du même libellé de toutes les fiches. | |||
<!--T:63--> | |||
[[#Contexte d'activation|Liste des principaux contexte ]] | |||
<!--T:64--> | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Texte de remplacement | ||
| style="vertical-align:top;" | | |||
texte de votre choix qui sera affiché à la place du libellé natif. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Auteur | ||
| style="vertical-align:top;" | | |||
le nom du créateur du myField | |||
<!--T:65--> | |||
|} | |||
<!--T:66--> | |||
| style="vertical-align:top;" | | |||
{| class="wikitable" | |||
| style="vertical-align:top;width:25%;" | | |||
Affichage | |||
| style="vertical-align:top;" | | |||
*Visible : le champ sera affiché. Il s'agit du fonctionnement standard de Dolibarr. | |||
*Invisible : le champ sera absent des fiches | |||
*Caché : le champ sera absent des fiches mais pourra être affiché (Show/Hide). | |||
{{Note|sur les dernières versions du module, (Show/Hide) n'est plus employé, il faut à présent cliquer sur le numéro de version de Dolibarr (en haut à droite)|warn}} | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Couleur de fond | ||
| style="vertical-align:top;" | | |||
utilisez le sélecteur de couleur pour déterminer la couleur de fond du myField. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Déplacement | ||
| style="vertical-align:top;" | | |||
saisissez 1 pour remonter d'un champ, -1 pour descendre. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Valeur par défaut | ||
| style="vertical-align:top;" | | |||
<!--T:67--> | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Taille du champ de saisie | ||
| style="vertical-align:top;" | | |||
à définir selon vos besoins. Si laissé vide, la valeur native du champ est conservée. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Obligatoire : | ||
| style="vertical-align:top;" | | |||
cochez cette case pour rendre la saisie de valeurs dans le champ obligatoire pour enregistrer la création ou les modifications de la page | |||
{{Note|Le contrôle du champ en création et modification n'est effectué que si l'on rentre en édition du champ lui-même|warn}} | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
| | Masque de saisie | ||
| style="vertical-align:top;" | | |||
le masque de saisie est paramétrable avec les caractères suivants : | |||
*a pour une lettre (A-Z,a-z) | |||
*9 pour un chiffre (0-9) | |||
*pour un caractère alphanumérique (A-Z,a-z,0-9) | |||
:Vous pouvez ajouter dans le champ les caractères que vous souhaitez pour constituer votre masque. Par exemple, si vous souhaitez ajouter un indicatif international au champ téléphone, le masque sera : +0099-(9)999999999 | |||
*UPPERCASE pour forcer la saisie en majuscule. | |||
*LOWERCASE pour forcer la saisie en minuscule. | |||
|- | |- | ||
| | | style="vertical-align:top;" | | ||
Requête d'affichage | |||
| style="vertical-align:top;" | | |||
| | Voir section Fonctionnement | ||
|} | |||
|- | |||
| | <!--T:68--> | ||
|} | |||
| | |||
<!--T:69--> | |||
{{Note|Le déplacement d'un champ d'une fiche n'est effectué qu'au sein de son tableau. Il est donc possible de remonter ou descendre un champ, mais pas de le changer de colonne}} | |||
| | |||
<!--T:70--> | |||
Suite à la création d'un myField de type champ, il sera nécessaire de définir les droits d'accès aux myFields par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir section Configuration des droits d'accès). | Suite à la création d'un myField de type champ, il sera nécessaire de définir les droits d'accès aux myFields par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir section Configuration des droits d'accès). | ||
===Exemple de personnalisation d'un champ=== | <!--T:71--> | ||
====Exemple de personnalisation d'un champ==== | |||
Personnalisons le champ ''Id. prof. 2 (SIRET)'' des fiches de tiers. | Personnalisons le champ ''Id. prof. 2 (SIRET)'' des fiches de tiers. | ||
[[file:myfield_Param-champ.png|600px]] | <!--T:72--> | ||
{| class="wikitable" | |||
|- style="vertical-align:top;" | |||
| [[file:myfield_Param-champ.png|600px]] | |||
| Le champ a été paramétré en tant qu'invisible avec un masque de saisie de chiffres (999 999 999 99999) | |||
<!--T:73--> | |||
|- style="vertical-align:top;" | |||
| [[file:Myfield-champ.png|600px]] | |||
<!--T:74--> | |||
[[file:myfield-Masque.png]] | |||
<!--T:75--> | |||
| | |||
En cliquant sur le lien Show/Hide au-dessus du tableau, le champ sera affiché selon les paramètres enregistrés sur la fiche du myField | |||
<!--T:76--> | |||
Lors de l'édition du champ, le masque sera activé et ne permettra que la saisie prédéfinie et sa complétion vérifiée (rendu obligatoire) pour empêcher l'enregistrement de la page sans qu'il ne soit rempli. | |||
|} | |||
<!--T:77--> | |||
===Listes=== | |||
Il est possible de modifier les champs des listes natives de dolibarr (celle avec une icone de sélection de champs en bout de liste) | |||
<!--T:78--> | |||
====Création du myField==== | |||
Les myfields de liste permettent de limiter l'affichage de champs. | |||
il est nécessaire d'ouvrir la page de liste pour récupérer des informations propre à ce type de myField | |||
* le contexte d'activation | |||
* le libellé non traduit du champs | |||
<!--T:79--> | |||
====Exemple de paramétrage==== | |||
Nous allons modifier la colonne "Tiers" sur la liste des interventions | |||
<!--T:80--> | |||
[[file:Myfield-masque-tiers.png|600px]] | [[file:Myfield-masque-tiers.png|600px]] | ||
<!--T:81--> | |||
Selon les habilitations, le champs sera aussi inaccessible dans le sélecteur de champs. | |||
<!--T:82--> | |||
[[file:myfield_Liste-contrats.png|600px]] | [[file:myfield_Liste-contrats.png|600px]] | ||
<!--T:83--> | |||
{{Note|Si vous rendez un myField de liste invisible, il sera invisible de tous les utilisateur. Pour le cacher seulement à un ou des groupes d'utilisateurs, laissez le visible et jouter ensuite avec les droits d'accès !}} | {{Note|Si vous rendez un myField de liste invisible, il sera invisible de tous les utilisateur. Pour le cacher seulement à un ou des groupes d'utilisateurs, laissez le visible et jouter ensuite avec les droits d'accès !}} | ||
= | |||
== | |||
<!--T:84--> | |||
=== Boutons === | |||
Il est possible de modifier les boutons présent sur les fiches de dolibarr | |||
<!--T:85--> | |||
====Création du myField==== | |||
Les myfield de boutons permettent de rendre invisible bouton, remplacer le libellé, l'url associé au bouton et de rendre son accès visible selon le résultat d'une requete SQL | |||
<!--T:86--> | |||
[[file:myfield-creation-bouton.png|600px]] | |||
<!--T:87--> | |||
{{Note|Avec le thème natif de Dolibarr, le libellé du bouton est mis en majuscule, il faut donc utiliser le texte d'origine que l'on récupère avec le click droit et le menu inspecter.}} | |||
<!--T:88--> | |||
=Requête SQL d'affichage conditionnel= | |||
La requête de traitement va conditionner l'affichage des champs selon la correspondance de l'objet à la requête. Il est alors possible, par exemple, d'afficher des champs différents selon que l'objet est un produits ou un service. | La requête de traitement va conditionner l'affichage des champs selon la correspondance de l'objet à la requête. Il est alors possible, par exemple, d'afficher des champs différents selon que l'objet est un produits ou un service. | ||
Il est possible de transmettre en paramètre deux valeurs : | |||
* #ID# : l'id de l'objet principale de la page | |||
* #USERID# : l'id de l'utilisateur actif | |||
==Fonctionnement== <!--T:89--> | |||
<!--T:90--> | |||
Saisissez ici la requête d'affichage applicable au champs sur l'exemple suivant : | Saisissez ici la requête d'affichage applicable au champs sur l'exemple suivant : | ||
<!--T:91--> | |||
#SEL# permet de remplacer le SELECT de la requête SQL qui sera bloqué par la sécurité native de Dolibarr (SQL Injection) | |||
== | <!--T:92--> | ||
''#SEL# IF(fk_product_type=1, 1, 0) AS `read`, IF(fk_product_type=1, 1, 0) AS `write` FROM llx_product WHERE rowid=#ID#; '' | |||
<!--T:93--> | |||
read permet d'autoriser ou non l'affichage globale du champ | |||
write permet d'autoriser ou non sa modification (pas nécessaire dans le cas d'un bouton un un onglet...) | |||
<!--T:94--> | |||
Si la valeur est à 0, le champs est caché, dans le cas contraire il est affiché | |||
Attention, si on laisse le paramètre du champs à caché, il n'apparaitra pas quel que soit la valeur | |||
<!--T:95--> | |||
==Exemple== | |||
Avec le myfield suivant | |||
<!--T:96--> | |||
[[file:myfield_Creation_requete.png|800px]] | |||
[[file:myfield_Creation_requete-fiche.png| | <!--T:97--> | ||
{| class="wikitable" | |||
|- style="vertical-align:top;" | |||
| On obtient la fiche suivante sur un '''produit''' | |||
[[file:myfield_Creation_requete_result.png|400px]] | |||
| Tandis que sur la fiche d'un '''service''' | |||
[[file:myfield_Creation_requete-fiche.png|400px]] | |||
|} | |||
<!--T:98--> | |||
=Paramétrage des droits d'accès aux myFields, tabs et menus= | =Paramétrage des droits d'accès aux myFields, tabs et menus= | ||
==Configuration des droits d'accès== | ==Configuration des droits d'accès== | ||
| Ligne 425 : | Ligne 596 : | ||
{{Note|Sur la page d'accueil du module MyField, l'application des personnalisations est désactivée}} | {{Note|Sur la page d'accueil du module MyField, l'application des personnalisations est désactivée}} | ||
<!--T:99--> | |||
Si vous n'avez pas défini de groupes utilisateurs, les myfields sont affichés sur les interfaces de tous les utilsiateurs. | Si vous n'avez pas défini de groupes utilisateurs, les myfields sont affichés sur les interfaces de tous les utilsiateurs. | ||
<!--T:100--> | |||
Depuis l'entrée de menu secondaire '''Patas-Tools > MyField > droits d'accès aux onglets''', paramétrez les accès des groupes d'utilisateurs : | Depuis l'entrée de menu secondaire '''Patas-Tools > MyField > droits d'accès aux onglets''', paramétrez les accès des groupes d'utilisateurs : | ||
<!--T:101--> | |||
[[file:myfield-Droits-d-acces.png|600px]] | [[file:myfield-Droits-d-acces.png|600px]] | ||
<!--T:102--> | |||
Il existe quatre droits d'accès : | Il existe quatre droits d'accès : | ||
<!--T:103--> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| Ligne 441 : | Ligne 617 : | ||
|} | |} | ||
<!--T:104--> | |||
==Comportement selon les droits d'accès== | ==Comportement selon les droits d'accès== | ||
===Bloqué en accès ([[file:lecture-off.png]]) === | |||
<!--T:105--> | |||
[[file:myfield-User-lecture-.png|600px]] | {| class="wikitable" | ||
|- style="vertical-align:top;" | |||
| [[file:myfield-User-lecture-.png|600px]] | |||
| Le champ sera caché aux utilisateurs du groupe. Ils ne pourront pas l'afficher | |||
<!--T:106--> | |||
le lien ''Show/Hide'' ne sera pas actif | |||
|} | |||
===Accès en lecture mais bloqué en modification ([[file:lecture-on.png]][[file:modif-of.png]]) === | |||
{| class="wikitable" | |||
|- style="vertical-align:top;" | |||
| [[file:myfield-User-lecture-.png|600px]] | |||
| Les utilisateurs du groupe pourront afficher le champ, mais ne pourront pas en modifier le contenu. | |||
|} | |||
===Accès en lecture et Accès en modification ([[file:lecture-on.png]][[file:modif-on.png]]) === | |||
{| class="wikitable" | |||
|- style="vertical-align:top;" | |||
| [[file:myfield-User-lecture+-modif+.png|600px]] | |||
| | |||
Les utilisateurs du groupe pourront afficher le champ et le modifier si leurs permissions de groupe ou d'utilisateur le leur permettent. Les paramètres du champ s'appliquent alors (obligatoire, masque de saisie,...) | |||
|} | |||
<!--T:107--> | |||
=Autres fonctionnalités= | =Autres fonctionnalités= | ||
==Import des myField== | ==Import des myField== | ||
| Ligne 459 : | Ligne 652 : | ||
Paramétrer ensuite les droits d'accès des utilisateurs au myField. | Paramétrer ensuite les droits d'accès des utilisateurs au myField. | ||
== | <!--T:108--> | ||
:{| class="wikitable" | ==Contexte d'activation== | ||
Une liste de tous les contextes disponible est présent sur le wiki de dolibarr: | |||
https://wiki.dolibarr.org/index.php?title=Syst%C3%A8me_de_Hooks#Liste_des_Contexts_disponibles_dans_Dolibarr | |||
<!--T:109--> | |||
quelque uns des plus courants | |||
{| | |||
| | |||
{| class="wikitable" | |||
|- style="background-color:orange; font-weight:bold;" | |- style="background-color:orange; font-weight:bold;" | ||
| Fiche | | Fiche | ||
| Ligne 497 : | Ligne 698 : | ||
| Facture fournisseur | | Facture fournisseur | ||
| suppliercard | | suppliercard | ||
|} | |||
<!--T:110--> | |||
| style="vertical-align:top;" | | |||
{| class="wikitable" | |||
|- style="background-color:orange; font-weight:bold;" | |||
| Fiche | |||
| Contexte | |||
|- | |- | ||
| Intervention | | Intervention | ||
| Ligne 533 : | Ligne 743 : | ||
| Utilisateur | | Utilisateur | ||
| usercard | | usercard | ||
<!--T:111--> | |||
|} | |} | ||
<!--T:112--> | |||
|} | |||
<!--T:113--> | |||
=Questions fréquentes= | =Questions fréquentes= | ||
== Général == | |||
Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. | Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. | ||
Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module : | Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module : | ||
| Ligne 544 : | Ligne 761 : | ||
#Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations. | #Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations. | ||
<!--T:114--> | |||
Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). | Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). | ||
Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet. | Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet. | ||
<!--T:115--> | |||
== Affichage d'un message en haut des pages de Dolibarr== | |||
Si vos pages de Dolibarr affichent un message semblable à l'image suivante, il ne s'agit pas d'un message d'erreur, mais de l'affichage des contextes de la page courante. Pour ne plus voir ces lignes affichées, désactivez l'affichage du contexte | |||
(voir Configuration). | (voir Configuration). | ||
<!--T:116--> | |||
[[file:Myfield-Message-contexte.png]] | |||
:Le message d'erreur s'affiche en bas de page et est le suivant | |||
<!--T:117--> | |||
==Message erreur d'ordonnancement== | |||
Certaines pages de certaines versions de Dolibarr présentent un erreur dans leur code empêchant la bonne application de la personnalisation des champs. MyField permet de les identifier pour les corriger. | |||
<!--T:118--> | |||
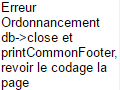
Le message d'erreur s'affiche en bas de page et est le suivant | |||
: | <!--T:119--> | ||
[[file:myfield_Erreur-dbclose-message.png]] | |||
<!--T:120--> | |||
En vous aidant de l'URL de la page, ouvrez le fichier du noyau de Dolibarr pour le modifier. Par exemple, si la page qui comporte le message est ''http://.../htdocs/custom/myField/admin/extrafields.php'', ouvrez successivement les dossiers ''htdocs'', ''custom'', ''myField'', ''admin'' et ouvrez le fichier ''extrafields.php''. | |||
<!--T:121--> | |||
L'erreur vient de l'inversion des lignes ''llxFooter();'' et ''$db->close();'' en fin de fichier. | L'erreur vient de l'inversion des lignes ''llxFooter();'' et ''$db->close();'' en fin de fichier. | ||
Modifiez le code de la page pour obtenir | |||
<!--T:122--> | |||
{| class="wikitable" style="width:60%;" | |||
|- style="vertical-align:top;" | |||
| Modifiez le code de la page pour obtenir | |||
[[file:Erreur-dbclose-correction.png]] | [[file:Erreur-dbclose-correction.png]] | ||
| au lieu de | |||
<!--T:123--> | |||
[[file:Erreur-dbclose.png]] | [[file:Erreur-dbclose.png]] | ||
|} | |||
==Multicompany== | |||
Avec le module multicompany, il convient d'activer le module sur chaque entité | |||
</translate> | |||
Dernière version du 26 février 2025 à 17:07
Présentation
Selon le type de myfield (champs d'une fiche, liste, onglet,...), plusieurs autres options peuvent être appliquées aux champs des fiches telles qu'une couleur de fond, les afficher/ cacher, ajouter un masque de saisie, saisie en majuscule ...
Le jeu combiné des permissions utilisateurs et des droits d'accès aux myFields permet de paramétrer les accès des utilisateurs à la vue des champs, leur contenu et leur modification.
MyField permet encore de cacher des menus à des groupes d'utilisateurs et d'en modifier l'URL de destination.
Paramétrage
La configuration du module s'effectue depuis la page d'administration des modules accessible par les menus Accueil > Configuration > Modules en cliquant sur l'icône ![]() ou l'icône
ou l'icône ![]() en bout de ligne.
en bout de ligne.
Page de configuration du module
Activation du contexte pour le développement
MyField permet d'afficher sur certaines pages de Dolibarr les contextes utilisables pour limiter les actions de personnalisations des myFields. Ces contextes seront utiles lors de la création de myFields pour limiter l'action du module aux seules pages possédant dans leur code le contexte indiqué sur la fiche du myField. Paramétrer l'affichage des contexte sur vos pages vous permettra de les identifier pour paramétrer au mieux vos myfields.

|
L'activation de l'affichage des contextes se traduit par des messages comme ci-contre |
L'administrateurs est au dessus des règles d'accès
Vous pouvez aussi choisir de désactiver l'utilisation des droits d'accès pour l'utilisateur administrateur.
Si ce paramètre est activé, l'administrateur verra, hors de tout groupe, les myfields en fonctionnement.
Couleur de fond des zones de saisie
Par défaut les zones de saisies dans dolibarr sont transparentes, ce qui n'aide pas à la lisibilité Il est possible de changer la couleur de fond des zones de saisies
Couleur des boutons par défaut
Il y a trois types de boutons dans Dolibarr:
- Les boutons associés à une action
- Les boutons désactivés
- Les boutons effectuant une suppression
myField permet de changer la couleur de ceux-ci
Remplacement des boutons natifs
MyField permet le remplacement des boutons standards de Dolibarr par des icônes.

|
au lieu de |
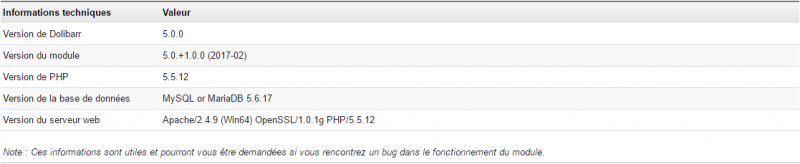
Information de support
Vous trouverez en bas de la page de configuration les informations techniques liées à votre installation. Ces informations techniques seront utiles et pourront vous être demandées si vous rencontrez un bug dans l'utilisation du module :

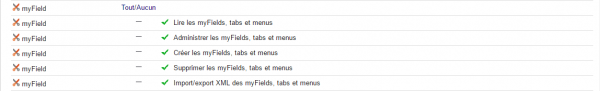
Permissions
Les accès aux fonctionnalités du module peuvent être restreints aux utilisateurs et groupes existants ou créés ultérieurement à l'installation du module.
Cliquez sur le – pour ajouter un permission.
Une permission accordée est symbolisée par un coche verte (![]() ).
).
| Attention : il y a d'autres paramètres qui peuvent impacter l'accès aux champs, notamment quand on utilise un compte administrateur |
Permissions utilisateurs et groupes

|
Les accès aux fonctionnalités du modules peuvent être restreints aux utilisateurs et groupes, depuis leur fiche puis onglet Permissions, selon les permissions ci-contre |
Permissions par défaut
Démarrage
Les fonctionnalités de MyField sont accessibles depuis l'onglet de menu principal Patastools. Votre menu secondaire présente alors les entrées de menu suivantes :
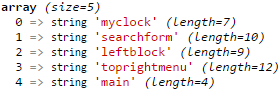
| MyField | L'entrée principale affiche la liste de tous les myFields de votre environnement |
|
Nouveau mf Field |
Ces entrées afficheront la page de création d'un nouveau myField selon son type :
|
| Liste des éléments | Cette entrée affichera également la liste des myFields enregistrés sur votre environnement |
| Droits d'accès aux éléments | Cette page vous permettra de paramétrer les habilitations des groupes d'utilisateurs aux fonctionnalités de MyFields, tabs et menus. |
| Import XML | Cette entré affichera une page permettant de copier un fichier d'import d'un myfield au format XML. |
Personnalisations
Menus
Création du myField
La page de création d'un myField de type menu est accessible depuis le lien de menu secondaire Patas-tools > MyField > Nouveau myMenu.
|
|
Suite à la création d'un myField, il sera nécessaire d'en définir les droits d'accès par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir plus loin)
Personnalisons le menu Accueil.
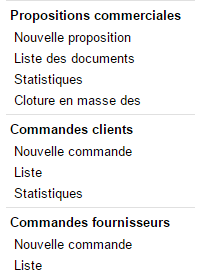
Personnalisons le menu secondaire Propositions commerciales et l'entrée de menu secondaire Nouvelle proposition.
| L'entrée de menu secondaire sera déplacée d'un rang vers le bas avec le code -1 dans le champ Déplacement de sa fiche |
Suite à l'application de ces deux personnalisations, le menu secondaire devient :

|
plutôt que |

|
Pour différencier les entrées de menu secondaire du même nom, saisissez le menu de niveau supérieur auquel elles sont rattachées séparées par un dièse (#) :
|
Ajoutez au libellé le menu secondaire : Propositions commerciales#Liste |
Pour obtenir |
Onglets
Création du myField d'onglet
La page de création d'un myField est accessible depuis le lien de menu secondaire Patastools > MyField > Nouveau MyTab.
| N'indiquez ici que la partie de l'URL suivant /htdocs/ |
Requête d'affichage : voir section Fonctionnement, ci-dessous
Suite à la création d'un myField, il sera nécessaire de définir les droits d'accès aux myFields par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir section Configuration des droits d'accès).
Exemple de personnalisation d'un onglet
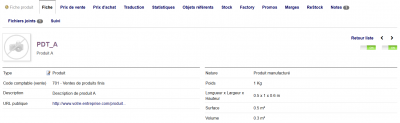
Personnalisons l'onglet fiche des fiches des éléments.
La fiche devient alors
| Si l'onglet est actif, la couleur sera affichée sur ses bords |
Champs
Création du myField
La page de création d'un myField est accessible depuis le lien de menu secondaire Patastools > MyField > Nouveau MyField.
|
|
| Le déplacement d'un champ d'une fiche n'est effectué qu'au sein de son tableau. Il est donc possible de remonter ou descendre un champ, mais pas de le changer de colonne |
Suite à la création d'un myField de type champ, il sera nécessaire de définir les droits d'accès aux myFields par groupes d'utilisateurs depuis le lien de menu secondaire du même nom (Voir section Configuration des droits d'accès).
Exemple de personnalisation d'un champ
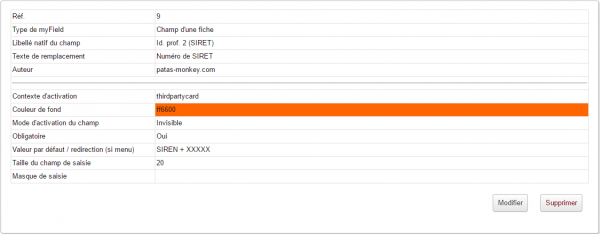
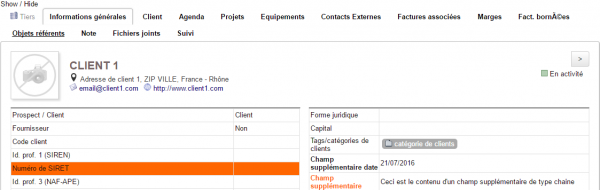
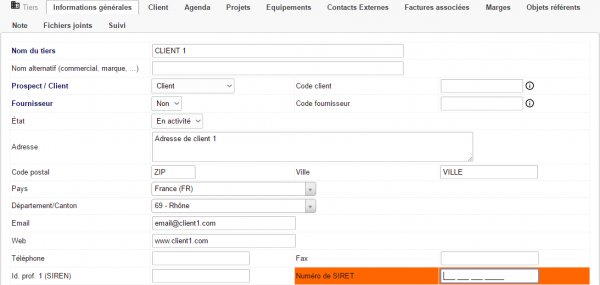
Personnalisons le champ Id. prof. 2 (SIRET) des fiches de tiers.

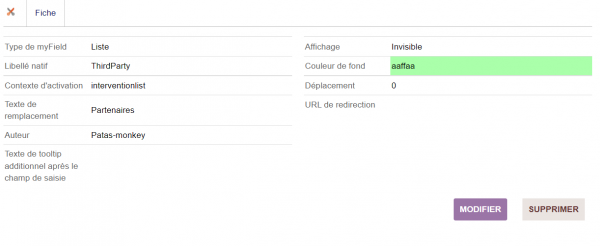
|
Le champ a été paramétré en tant qu'invisible avec un masque de saisie de chiffres (999 999 999 99999) |

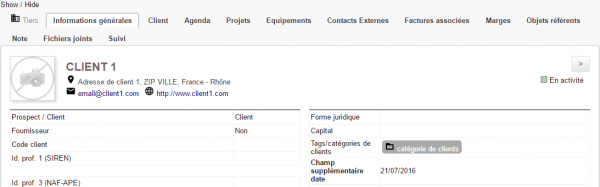
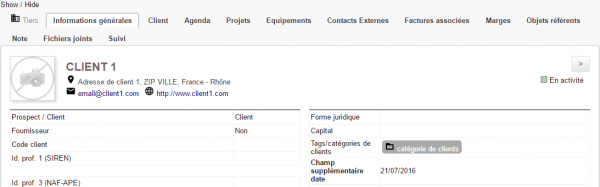
|
En cliquant sur le lien Show/Hide au-dessus du tableau, le champ sera affiché selon les paramètres enregistrés sur la fiche du myField
|
Listes
Il est possible de modifier les champs des listes natives de dolibarr (celle avec une icone de sélection de champs en bout de liste)
Création du myField
Les myfields de liste permettent de limiter l'affichage de champs. il est nécessaire d'ouvrir la page de liste pour récupérer des informations propre à ce type de myField
- le contexte d'activation
- le libellé non traduit du champs
Exemple de paramétrage
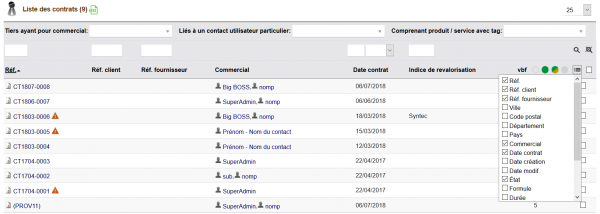
Nous allons modifier la colonne "Tiers" sur la liste des interventions
Selon les habilitations, le champs sera aussi inaccessible dans le sélecteur de champs.
| Si vous rendez un myField de liste invisible, il sera invisible de tous les utilisateur. Pour le cacher seulement à un ou des groupes d'utilisateurs, laissez le visible et jouter ensuite avec les droits d'accès ! |
Boutons
Il est possible de modifier les boutons présent sur les fiches de dolibarr
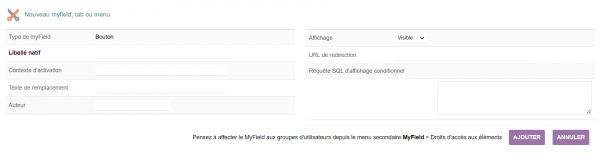
Création du myField
Les myfield de boutons permettent de rendre invisible bouton, remplacer le libellé, l'url associé au bouton et de rendre son accès visible selon le résultat d'une requete SQL
| Avec le thème natif de Dolibarr, le libellé du bouton est mis en majuscule, il faut donc utiliser le texte d'origine que l'on récupère avec le click droit et le menu inspecter. |
Requête SQL d'affichage conditionnel
La requête de traitement va conditionner l'affichage des champs selon la correspondance de l'objet à la requête. Il est alors possible, par exemple, d'afficher des champs différents selon que l'objet est un produits ou un service. Il est possible de transmettre en paramètre deux valeurs :
- #ID# : l'id de l'objet principale de la page
- #USERID# : l'id de l'utilisateur actif
Fonctionnement
Saisissez ici la requête d'affichage applicable au champs sur l'exemple suivant :
#SEL# permet de remplacer le SELECT de la requête SQL qui sera bloqué par la sécurité native de Dolibarr (SQL Injection)
#SEL# IF(fk_product_type=1, 1, 0) AS `read`, IF(fk_product_type=1, 1, 0) AS `write` FROM llx_product WHERE rowid=#ID#;
read permet d'autoriser ou non l'affichage globale du champ write permet d'autoriser ou non sa modification (pas nécessaire dans le cas d'un bouton un un onglet...)
Si la valeur est à 0, le champs est caché, dans le cas contraire il est affiché Attention, si on laisse le paramètre du champs à caché, il n'apparaitra pas quel que soit la valeur
Exemple
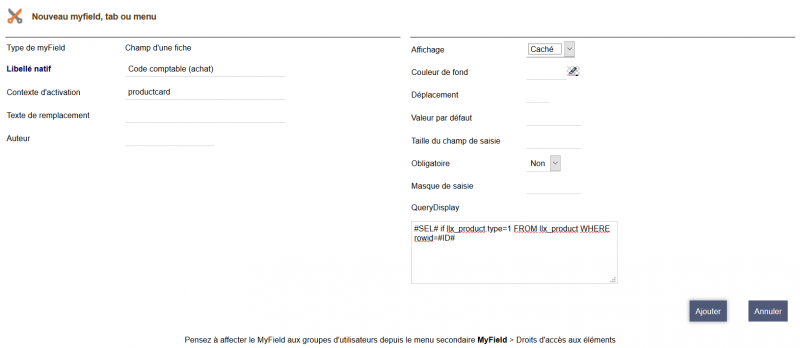
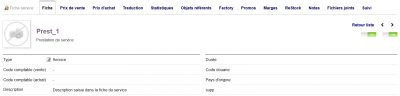
Avec le myfield suivant
| On obtient la fiche suivante sur un produit | Tandis que sur la fiche d'un service |
Configuration des droits d'accès
En tant qu'utilisateur administrateur, tous les myFields vous sont visibles.
| Sur la page d'accueil du module MyField, l'application des personnalisations est désactivée |
Si vous n'avez pas défini de groupes utilisateurs, les myfields sont affichés sur les interfaces de tous les utilsiateurs.
Depuis l'entrée de menu secondaire Patas-Tools > MyField > droits d'accès aux onglets, paramétrez les accès des groupes d'utilisateurs :
Il existe quatre droits d'accès :
Comportement selon les droits d'accès
Bloqué en accès ( )
)

|
Le champ sera caché aux utilisateurs du groupe. Ils ne pourront pas l'afficher
le lien Show/Hide ne sera pas actif |
Accès en lecture mais bloqué en modification (
 )
)

|
Les utilisateurs du groupe pourront afficher le champ, mais ne pourront pas en modifier le contenu. |
Accès en lecture et Accès en modification (
 )
)

|
Les utilisateurs du groupe pourront afficher le champ et le modifier si leurs permissions de groupe ou d'utilisateur le leur permettent. Les paramètres du champ s'appliquent alors (obligatoire, masque de saisie,...) |
Autres fonctionnalités
Import des myField
Il est possible d'enregistrer une liste de myfields et leurs paramétrages en important un fichier XML. Depuis la page Outils Patas-M > MyField > Importer un onglet, collez le fichier XML dans la zone de saisie et cliquez sur le bouton Lancer l'importation.
| Si vous cochez la case Écraser les données précédentes, votre liste de myfields se résumera à ceux présent dans le ficher que vous importez |
Paramétrer ensuite les droits d'accès des utilisateurs au myField.
Contexte d'activation
Une liste de tous les contextes disponible est présent sur le wiki de dolibarr: https://wiki.dolibarr.org/index.php?title=Syst%C3%A8me_de_Hooks#Liste_des_Contexts_disponibles_dans_Dolibarr
quelque uns des plus courants
|
|
Questions fréquentes
Général
Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module :
- Désactivez et réactivez le module,
- Vérifier sur le ChangeLog si une nouvelle version a été publiée,
- Ré-installez/mettez à jour le module,
- Vérifiez que le remplacement de fichiers natifs de Dolibarr ne soit pas nécessaire au bon fonctionnement du module.
- Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations.
Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet.
Affichage d'un message en haut des pages de Dolibarr
Si vos pages de Dolibarr affichent un message semblable à l'image suivante, il ne s'agit pas d'un message d'erreur, mais de l'affichage des contextes de la page courante. Pour ne plus voir ces lignes affichées, désactivez l'affichage du contexte (voir Configuration).
Message erreur d'ordonnancement
Certaines pages de certaines versions de Dolibarr présentent un erreur dans leur code empêchant la bonne application de la personnalisation des champs. MyField permet de les identifier pour les corriger.
Le message d'erreur s'affiche en bas de page et est le suivant
En vous aidant de l'URL de la page, ouvrez le fichier du noyau de Dolibarr pour le modifier. Par exemple, si la page qui comporte le message est http://.../htdocs/custom/myField/admin/extrafields.php, ouvrez successivement les dossiers htdocs, custom, myField, admin et ouvrez le fichier extrafields.php.
L'erreur vient de l'inversion des lignes llxFooter(); et $db->close(); en fin de fichier.
| Modifiez le code de la page pour obtenir | au lieu de |
Multicompany
Avec le module multicompany, il convient d'activer le module sur chaque entité