« CustomTabs » : différence entre les versions
| Ligne 214 : | Ligne 214 : | ||
CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments. | CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments. | ||
{{Note|Cette fonctionnalité est possible pour les onglets de types Liste seulement}} | {{Note|Cette fonctionnalité est possible pour les onglets de types Liste seulement}} | ||
[[file:customtabs_Dictionnaire1.png|600px]] | {| class="wikitable" | ||
| [[file:customtabs_Dictionnaire1.png|600px]] | |||
| style="vertical-align:top;" | Créez un nouvel onglet de type Liste pour l’élément Dictionnaire et notez le nom donné à la table | |||
|} | |||
{| class="wikitable" | |||
| [[file:customtabs_Dictionnaire2.png|600px]] | |||
Dans l’onglet '''champs de saisie de l’onglet'', créer 2 champs | | style="vertical-align:top;" | Dans l’onglet '''champs de saisie de l’onglet''', créer 2 champs | ||
|} | |||
Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs. | Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs. | ||
[[file: | {| class="wikitable" | ||
| [[file:customtabs_Dictionnaire3.png|600px]] | |||
| style="vertical-align:top;" | Dans le menu secondaire '''customTabs > Dictionnaires''', ouvrez l'onglet nouvellement créé et ajoutez-lui autant de champs que nécessaires | |||
|} | |||
'' | {| class="wikitable" | ||
| [[file:cuqtomtabs_Dictionnaire4.png|600px]] | |||
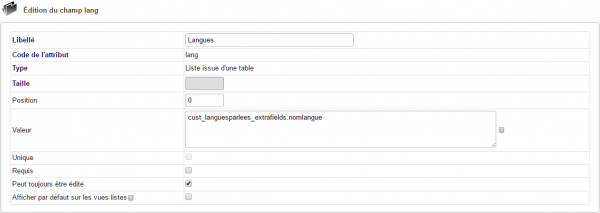
| style="vertical-align:top;" | Dans la configuration des modules (tiers et contacts dans notre exemple), créer un champ supplémentaire dans la fiche de l’élément souhaité (contact) en sélectionnant le type '''liste issue d’une table''' ou '''liste à cocher issue d'une table'''. Pour le champ '''Valeur''', reprendre le nom de la table créée à l’étape précédente et le compléter du nom du champ, soit <code>cust_languesparlees_extrafields:nomlangue</code>. | |||
|} | |||
{| class="wikitable" | |||
| [[file:customtabs_Dictionnaire5.png|600px]] | |||
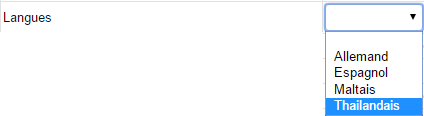
| style="vertical-align:top;" | Vos fiches afficheront alors le nouveau champ supplémentaire | |||
|} | |||
[[file: | {| class="wikitable" | ||
| [[file:customtabs_Dictionnaire6.png|600px]] | |||
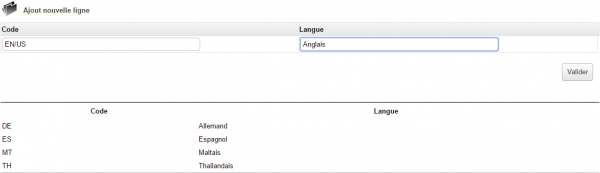
| style="vertical-align:top;" | L'avantage d'utiliser les dictionnaires de CustomTabs est la rapidité de modification et duplication. Ajoutons la langue anglaise dans notre dictionnaire customTabs : La modification apportée au dictionnaire s'applique à tous les champs de toutes les fiches qui proposent ses valeurs. | |||
|} | |||
{| class="wikitable" | |||
| [[file:customtabs_Dictionnaire7.png|600px]] | |||
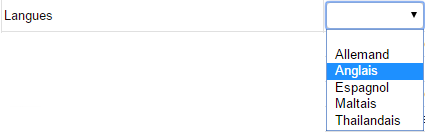
| style="vertical-align:top;" | et les fiches de vos contact afficheront | |||
|} | |||
=Questions fréquentes= | =Questions fréquentes= | ||
Version du 4 mars 2021 à 16:32
Les informations enregistrées dans les customTabs peuvent être reprises avec les modules myList et ExtraODT.
Configuration
CustomTabs n'a pas de paramétrage particulier. l'accès à ses fonctionnalités se trouve dans les entrées de menu Patas-tools > CustomTabs
Création d'un nouvel onglet
Champs de la page de création d'un onglet
Ouvrez la page de création d'un nouvel onglet depuis le lien de menu Outils Patas-M > CustomTabs > Nouvel onglet :
| Un onglet peut aussi être créé depuis la liste des onglets à l'aide du bouton dédié |
Le type d'onglet conditionne l'affichage et l'enregistrement des données. Selon le type sélectionné, l'onglet précédemment créé affichera alors :

|
|

|
|

|
|
Exemple simple de création d'un onglet personnalisé
Page de création
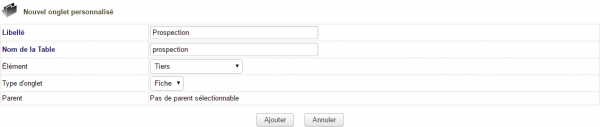
Créons un onglet sur lequel enregistrer un suivi de prospection des tiers.

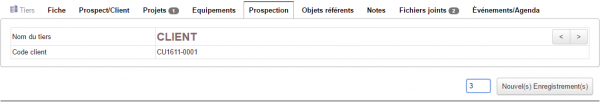
|
Ouvrez la page de création d'un nouvel onglet et saisissez les données suivantes |
Terminez la première étape de création de l'onglet en cliquant sur le bouton Créer.

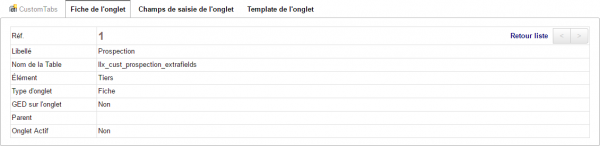
|
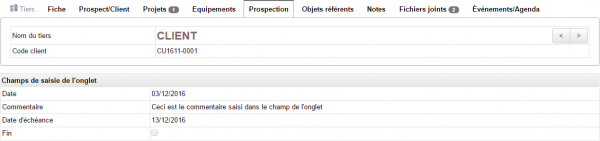
Une fois l'onglet créé, deux nouveaux champs sont affichés et peuvent être modifiés en édition de la fiche :
|
| Le bouton Modifier vous permettra d'entrer en édition de l'onglet pour en modifier différentes informations |
| Le bouton Importation / Exportation de l'onglet générera le fichier XML que vous pourrez modifier avant de le copier pour l'exporter |
| Le bouton Supprimer effacera l'onglet de votre base de données. Désactivez toujours un onglet avant de le supprimer. Si vous effectuez une suppression sans avoir désactivé l'onglet auparavant, il restera présent dans votre base de donnée et sur les fiches des éléments, mais vidé de son contenu |
Champs de saisie de l'onglet
Depuis la page affichée suite à la création de l'onglet supplémentaire, cliquez sur l'onglet Champs de saisie de l'onglet. Les éléments saisis ici seront les lignes de contenu de l'onglet personnalisé ajouté sur les fiches de l'élément sélectionné à la création.
Pour ajouter un nouveau champ, clique sur le bouton Nouvel attribut.
La création des champs des onglets suit la procédure de création et de fonctionnement des champs supplémentaires natifs de Dolibarr.
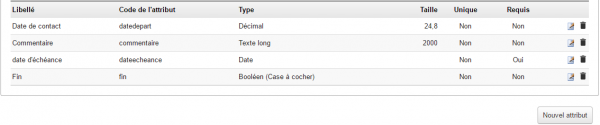
Poursuivez la création des champs de saisie sur le modèle suivant :
Pour que l'onglet soit accessible depuis les menus de Dolibarr, il vous suffit de le modifier pour le rendre actif et de paramétrer les droits d'accès (voir Paramétrage des droits d'accès aux onglets plus bas).
Template de l'onglet

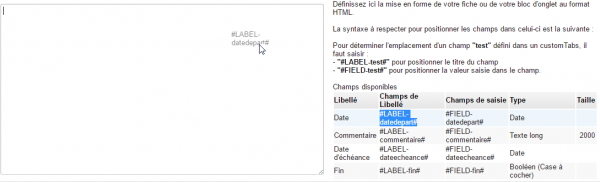
|
La saisie d'un template est facultative. Si aucun template n'est saisi, l'affichage par défaut est utilisé. Depuis l'onglet Template de l'onglet, vous pouvez définir votre propre affichage avec du code HTML. |

|
L'écran vous affiche la liste des champs présents sur l'onglet que vous pouvez copier-coller.
Astuce : La fonctionnalité de drag and drop est utilisable pour copier le code du champs dans la zone de saisie du template. |
| Pour ajouter les icônes d'édition et de suppression dans le template, utilisez les balises #EDITBTN# et #DELETEBTN# |
| Le template est interprété différemment en fonction du type d'onglet : soit bloc par bloc sur un onglet de type liste, soit pour la page entière sur un onglet de type fiche |
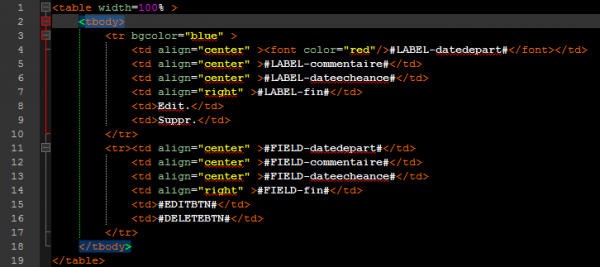
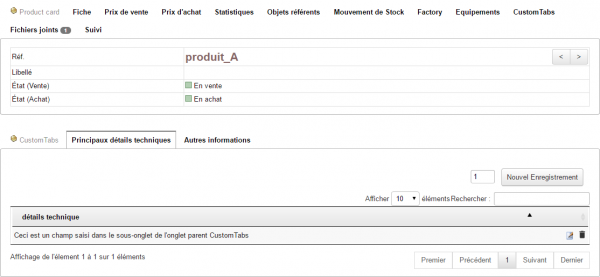
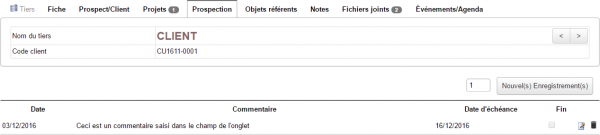
Vous pouvez par exemple saisir le template suivant :
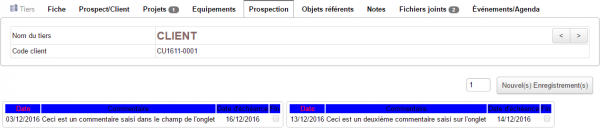
Et vous obtiendrez :
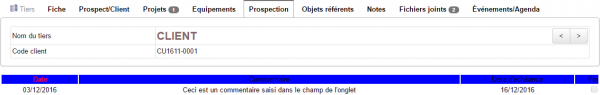
ou
| Si un champ présent dans la table n’est pas défini dans le template, il ne sera pas affiché |
Onglet Import/ export
Voir Import/export d'un onglet et de son contenu plus bas
Accès et habilitations des utilisateurs sur les onglets
Paramétrage des droits d'accès aux onglets
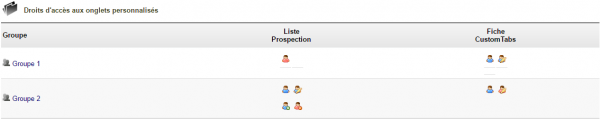
Depuis l'entrée de menu secondaire Patas-Tools > CustomTabs > droits d'accès aux onglets, paramétrez les accès des groupes d'utilisateurs :
Page de paramétrage des accès aux onglets personnalisés par groupe d'utilisateurs
Il existe quatre droits d'accès :
| Les habilitations ne sont pas les mêmes en fonction du type d'onglet. Sur un onglet de type fiche, les habilitations d'ajout et de suppression de champs dans l'onglet ne sont pas activées |
Comportement selon les droits d'accès
- Bloqué en accès (
 ) : Un message d'alerte préviendra l'utilisateur qu'il n'a pas les habilitation nécessaire pour voir le contenu de l'onglet.
) : Un message d'alerte préviendra l'utilisateur qu'il n'a pas les habilitation nécessaire pour voir le contenu de l'onglet. - Accès en lecture mais bloqué en modification (
 Fichier:Modif-off.png): Les utilisateurs du groupe pourront afficher les champs de l'onglet, mais ne pourront pas en modifier le contenu.
Fichier:Modif-off.png): Les utilisateurs du groupe pourront afficher les champs de l'onglet, mais ne pourront pas en modifier le contenu. - Accès en lecture et Accès en modification (

 ) : Les utilisateurs du groupe pourront afficher l'onglet, son contenu et le modifier.
) : Les utilisateurs du groupe pourront afficher l'onglet, son contenu et le modifier.
Autres fonctionnalités
Import/export d'un onglet et de son contenu
Import/export du paramétrage d'un onglet
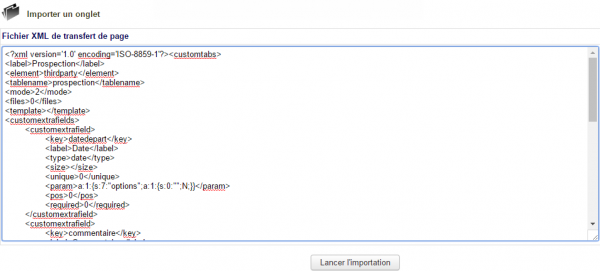
Il est possible d'enregistrer un onglet et ses champs en important un fichier XML. Depuis la page Outils Patas-M > CustomTabs > Importer un onglet, collez le fichier XML dans la zone de saisie et cliquez sur le bouton Lancer l'importation :
Activez l'onglet depuis sa fiche et il sera ajouté sur les fiches de vos éléments. Cette fonctionnalité d'import permet d'éviter les étapes de création d'un onglet personnalisé. Pour importer le contenu de champs de saisie d'un onglet personnalisé, utilisez la fonctionnalité d'import de contenu.
Import du contenu des champs d'un onglet
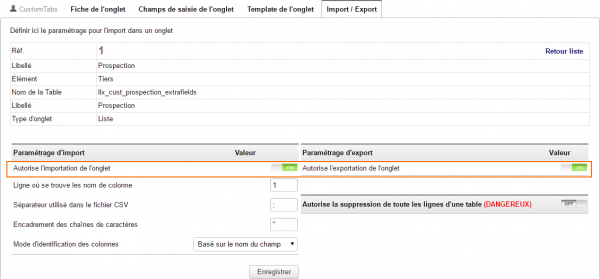
Il est possible d'importer le contenu des champs d'un onglet en important un fichier .csv. Les importations et exportations d'un onglet nécessitent l'activation de ces fonctionnalités dans l'onglet Import/export de la fiche des onglets personnalisés
| L'import/export de contenu d'un onglet n'est possible que pour les onglets de type liste |

|
Activer d'abord la fonctionnalité d'import du contenu de l'onglet |
Déclarez ensuite la ligne du fichier .csv ou se trouve le nom de la colonne, le séparateur de champ utilisé, le caractère utilisé en tant que séparateur du contenu des champs et le mode d'identification des colonnes :
- Basé sur le libellé des champs : La première ligne de votre fichier .csv mentionnera le libellé des champs tel qu'affiché à l'écran. Dans notre exemple, Date de début, commentaire…
- Basé sur le nom des champs : La première ligne de votre fichier .csv mentionnera le code des champs tel qu'enregistré pour chacun des champs de saisie. Dans notre exemple, début, commentaire…
- Basé sur l'ordre des champs : Les champs de l'onglet seront remplis par les données telles qu'elle sont ordonnées dans votre fichier .csv.
| Le paramétrage "Autorise la suppression de toute les lignes d'une table (DANGEREUX)" ajoutera un bouton de suppression de toutes les lignes d'un customTabs. |
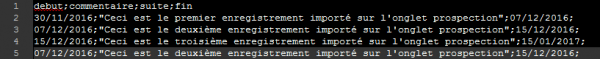
Prenons le fichier .csv suivant :
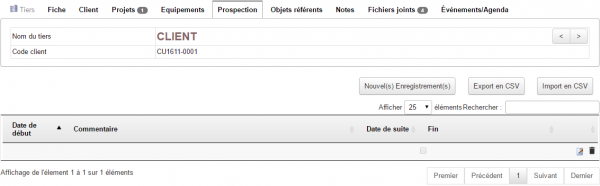
Depuis l'onglet de la fiche tiers, cliquez sur le bouton Import csv :
Sélectionnez le fichier à importer, et Ajoutez le fichier.
Cliquez ensuite sur l'icone [[file:]] pour lancer l'importation
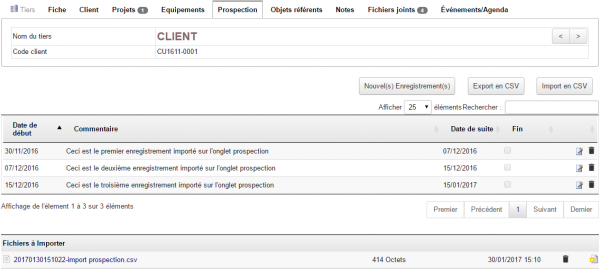
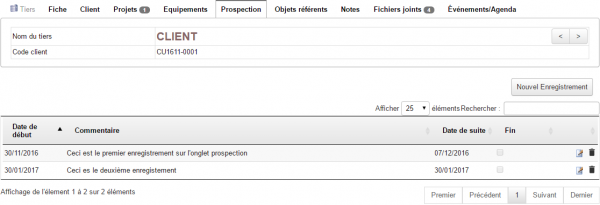
Le customTabs affichera alors :
Dictionnaires
CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments.
| Cette fonctionnalité est possible pour les onglets de types Liste seulement |

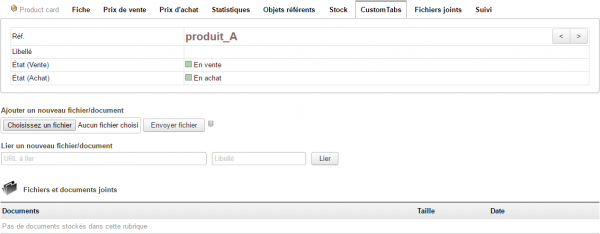
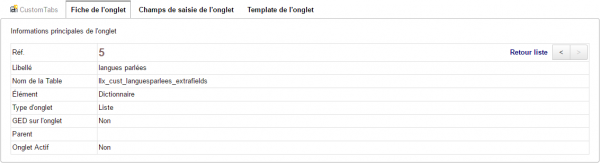
|
Créez un nouvel onglet de type Liste pour l’élément Dictionnaire et notez le nom donné à la table |

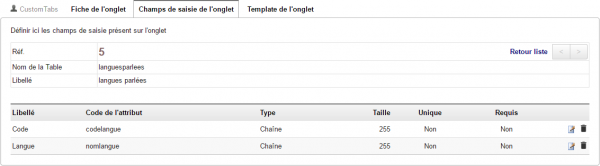
|
Dans l’onglet champs de saisie de l’onglet, créer 2 champs |
Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs.

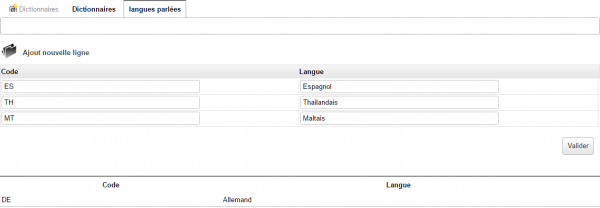
|
Dans le menu secondaire customTabs > Dictionnaires, ouvrez l'onglet nouvellement créé et ajoutez-lui autant de champs que nécessaires |

|
Dans la configuration des modules (tiers et contacts dans notre exemple), créer un champ supplémentaire dans la fiche de l’élément souhaité (contact) en sélectionnant le type liste issue d’une table ou liste à cocher issue d'une table. Pour le champ Valeur, reprendre le nom de la table créée à l’étape précédente et le compléter du nom du champ, soit cust_languesparlees_extrafields:nomlangue.
|

|
Vos fiches afficheront alors le nouveau champ supplémentaire |

|
L'avantage d'utiliser les dictionnaires de CustomTabs est la rapidité de modification et duplication. Ajoutons la langue anglaise dans notre dictionnaire customTabs : La modification apportée au dictionnaire s'applique à tous les champs de toutes les fiches qui proposent ses valeurs. |

|
et les fiches de vos contact afficheront |
Questions fréquentes
Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module :
- Désactivez et réactivez le module,
- Vérifier sur le ChangeLog si une nouvelle version a été publiée,
- Ré-installez/mettez à jour le module,
- Vérifiez que le remplacement de fichiers natifs de Dolibarr ne soit pas nécessaire au bon fonctionnement du module.
- Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations.
Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet.
- Vos onglets n'apparaissent pas/plus sur vos fiches
- Suite à une mise à jour du module ou des onglets eux-mêmes, même si vos onglets indiquent qu'ils sont activés, vous devrez les réactivez en entrant en édition du champ onglet actif et en enregistrant à nouveau.
- Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus Patas-tools > CustomTabs > CustomTabs :