« CustomTabs » : différence entre les versions
| Ligne 278 : | Ligne 278 : | ||
:Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus '''Patas-tools > CustomTabs > CustomTabs''' : | :Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus '''Patas-tools > CustomTabs > CustomTabs''' : | ||
[[file:|600px]] | :[[file:|600px]] | ||
Version du 2 mars 2021 à 16:28
L'accès au contenu des onglets est géré par des habilitations de groupes en accès, lecture,
modification et suppression.
Le contenu des onglets peut être organisé en liste ou en fiche. L'affichage de la page peut
être personnalisé avec un template HTML.
Les onglets personnalisés peuvent contenir un gestionnaire de document. Couplée au paramétrage des droits d'accès aux onglets, cette fonctionnalité améliore la gestion native des documents dans Dolibarr en limitant la vue et l'accès des groupes d'utilisateurs aux documents.
Les informations enregistrées dans les customTabs peuvent être reprises avec les modules myList et ExtraODT.
Configuration
CustomTabs n'a pas de paramétrage particulier. l'accès à ses fonctionnalités se trouve dans les entrées de menu Patas-tools > CustomTabs
Création d'un nouvel onglet
Champs de la page de création d'un onglet
Ouvrez la page de création d'un nouvel onglet depuis le lien de menu Outils Patas-M > CustomTabs > Nouvel onglet :
| Un onglet peut aussi être créé depuis la liste des onglets à l'aide du bouton dédié |
- Libellé : le libellé sera affiché en tant que nom de l'onglet affiché sur les pages des éléments.
- Nom de la Table : les informations que vous saisirez dans un onglet sont enregistrées dans une table. Saisissez son nom ici.
- Élément : sélectionnez dans la liste déroulante l'élément sur les fiches duquel l'onglet sera ajouté parmi les tiers, contacts, produits, entrepôt, proposition commerciale, commande client, commande fournisseur, facture client, facture fournisseur, projet, compte bancaire, expédition, utilisateur, groupe d'utilisateurs, adhérent, règlement de TVA ou encore dépenses spéciale.
| CustomTabs est interfacé avec les modules Équipement et Factory. Il est donc possible de créer des onglets personnalisés sur les fiches des équipements et des ordres de fabrication |
- Type d'onglet : un onglet peut se présenter sous la forme d'une fiche ou d'une liste. Saisissez le type selon votre besoin :
- Un onglet de type liste ne permet qu'un enregistrement modifiable selon les paramétrages déclaré dans les champs de saisie.
- Un onglet de type fiche permet l'enregistrement de plusieurs enregistrements successifs.
- Le type d'onglet conditionne l'affichage et l'enregistrement des données. Selon le type sélectionné, l'onglet précédemment créé affichera alors :
- onglet liste
Un seul enregistrement peut être saisi tout en étant modifiable.
- onglet fiche
Plusieurs enregistrement peuvent être saisis.
- Parent : il est possible de créer des sous-onglets. La création d'un sous-onglet nécessite la création préalable d'un onglet parent à sélectionner ici.
La création de sous-onglets reprend la création d'un nouvel onglet en nécessitant la sélection d'un onglet parent.
| Un onglet parent ne peut être que de type fiche. Il n'est pas possible de créer un sous-onglet d'un autre onglet de type liste |
Le paramétrage du sous-onglet et les champs qu’il contiendra reprennent le même fonctionnement que la création d’un onglet. Le sous-onglet apparaîtra alors dans la fiche de l’onglet parent selon les permissions accordées aux groupes d'utilisateurs
[[file:customtabs_onglet_parent.png|600px]
Exemple simple de création d'un onglet personnalisé
Page de création
Créons un onglet sur lequel enregistrer un suivi de prospection des tiers : Ouvrez la page de création d'un nouvel onglet et saisissez les données suivantes :
[[file:|600px]]
Page de création d'un nouvel onglet
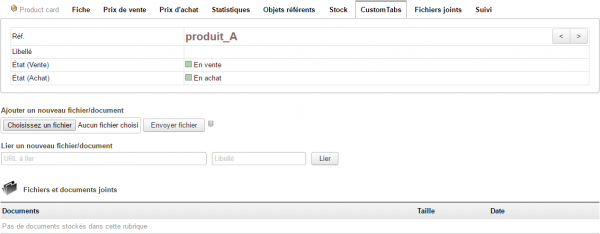
Terminez la première étape de création de l'onglet en cliquant sur le bouton Créer. Une fois l'onglet créé, deux nouveaux champs sont affichés et peuvent être modifiés en édition de la fiche :
- GED (Gestion électronique de documents
- En activant l'option de GED, vous pourrez stocker de documents sur l'onglet. L'accès à ces documents sera limité aux groupes qui en auront l'autorisation.
- Onglet actif
- Suite à sa création, un onglet est par défaut, inactif. Modifiez son état pour permettre son affichage sur les fiches des fiches des éléments sélectionnés à l'étape précédente.
[[file:|600px]]
Page affichée suite à la création de l'onglet
| Le bouton Modifier vous permettra d'entrer en édition de l'onglet pour en modifier différentes informations |
| Le bouton Importation / Exportation de l'onglet générera le fichier XML que vous pourrez modifier avant de le copier pour l'exporter |
Champs de saisie de l'onglet
Depuis la page affichée suite à la création de l'onglet supplémentaire, cliquez sur l'onglet Champs de saisie de l'onglet. Les éléments saisis ici seront les lignes de contenu de l'onglet personnalisé ajouté sur les fiches de l'élément sélectionné à la création. Pour ajouter un nouveau champ, clique sur le bouton Nouvel attribut. La création des champs des onglets suit la procédure de création et de fonctionnement des champs supplémentaires natifs de Dolibarr. [[file:|600px]]
Liste des champs de saisie de l'onglet Poursuivez la création des champs de saisie sur le modèle suivant : [[file:|600px]]
Liste des champs de saisie de l'onglet
Pour que l'onglet soit accessible depuis les menus de Dolibarr, il vous suffit de le modifier pour le rendre actif et de paramétrer les droits d'accès (voir Paramétrage des droits d'accès aux onglets plus bas).
Template de l'onglet
La saisie d'un template est facultative. Si aucun template n'est saisi, l'affichage par défaut est utilisé. Depuis l'onglet Template de l'onglet, vous pouvez définir votre propre affichage avec du code HTML.
[[file:|600px]]
Application de l'affichage par défaut car aucun template n'est enregistré sur l'onglet
L'écran vous affiche la liste des champs présents sur l'onglet que vous pouvez copier-coller. Astuce : La fonctionnalité de drag and drop est utilisable pour copier le code du champs dans la zone de saisie du template.
| Pour ajouter les icônes d'édition et de suppression dans le template, utilisez les balises #EDITBTN# et #DELETEBTN# |
[[file:|600px]]
Page de saisie d'un template
| Le template est interprété différemment en fonction du type d'onglet : soit bloc par bloc sur un onglet de type liste, soit pour la page entière sur un onglet de type fiche |
Vous pouvez par exemple saisir le template suivant :
[[file:|600px]]
Exemple de template html
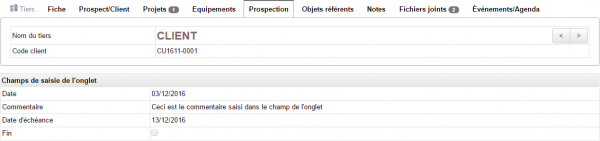
Et vous obtiendrez :
[[file:|600px]]
Application d'un template sur un onglet de type liste
ou
[[file:|600px]]
Application d'un template sur un onglet de type fiche
Attention : Si un champ présent dans la table n’est pas défini dans le template, il ne sera pas affiché.
Onglet Import/ export
Voir Import/export d'un onglet et de son contenu plus bas
Accès et habilitations des utilisateurs sur les onglets
Paramétrage des droits d'accès aux onglets
Depuis l'entrée de menu secondaire Patas-Tools > CustomTabs > droits d'accès aux onglets, paramétrez les accès des groupes d'utilisateurs :
[[file:|600px]]
Page de paramétrage des accès aux onglets personnalisés par groupe d'utilisateurs
Il existe quatre droits d'accès :
| [[File:]] Bloqué en accès
[[file:]] Accès en lecture |
[[file:]] Bloqué en modification
[[file:]] Accès en modification |
| Les habilitations ne sont pas les mêmes en fonction du type d'onglet. Sur un onglet de type fiche, les habilitations d'ajout et de suppression de champs dans l'onglet ne sont pas activées |
Comportement selon les droits d'accès
- Bloqué en accès () : Un message d'alerte préviendra l'utilisateur qu'il n'a pas les habilitation nécessaire pour voir le contenu de l'onglet.
- Accès en lecture mais bloqué en modification (): Les utilisateurs du groupe pourront afficher les champs de l'onglet, mais ne pourront pas en modifier le contenu.
- Accès en lecture et Accès en modification () : Les utilisateurs du groupe pourront afficher l'onglet, son contenu et le modifier.
Autres fonctionnalités
Import/export d'un onglet et de son contenu
Import/export du paramétrage d'un onglet
Il est possible d'enregistrer un onglet et ses champs en important un fichier XML. Depuis la page Outils Patas-M > CustomTabs > Importer un onglet, collez le fichier XML dans la zone de saisie et cliquez sur le bouton Lancer l'importation :
[[file:|600px]]
Activez l'onglet depuis sa fiche et il sera ajouté sur les fiches de vos éléments. Cette fonctionnalité d'import permet d'éviter les étapes de création d'un onglet personnalisé. Pour importer le contenu de champs de saisie d'un onglet personnalisé, utilisez la fonctionnalité d'import de contenu.
Import du contenu des champs d'un onglet
Il est possible d'importer le contenu des champs d'un onglet en important un fichier .csv. Les importations et exportations d'un onglet nécessitent l'activation de ces fonctionnalités dans l'onglet Import/export de la fiche des onglets personnalisés
| L'import/export de contenu d'un onglet n'est possible que pour les onglets de type liste |
[[file:|600px]]
Activation des fonctionnalité d'import/ export de contenu d'un onglet
Activer d'abord la fonctionnalité d'import du contenu de l'onglet. Déclarez ensuite la ligne du fichier .csv ou se trouve le nom de la colonne, le séparateur de champ utilisé, le caractère utilisé en tant que séparateur du contenu des champs et le mode d'identification des colonnes :
- Basé sur le libellé des champs : La première ligne de votre fichier .csv mentionnera le libellé des champs tel qu'affiché à l'écran. Dans notre exemple, Date de début, commentaire…
- Basé sur le nom des champs : La première ligne de votre fichier .csv mentionnera le code des champs tel qu'enregistré pour chacun des champs de saisie. Dans notre exemple, debut, commentaire…
- Basé sur l'ordre des champs : Les champs de l'onglet seront remplis par les données telles qu'elle sont ordonnées dans votre fichier .csv.
| Le paramétrage "Autorise la suppression de toute les lignes d'une table (DANGEREUX)" ajoutera un bouton de suppression de toutes les lignes d'un customTabs. |
Prenons le fichier .csv suivant :
[[file:|600px]]
Fichier csv d'import du contenu des champs de l'onglet
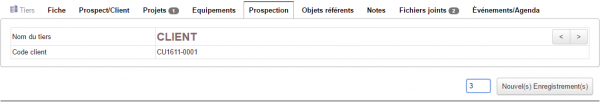
Depuis l'onglet de la fiche tiers, cliquez sur le bouton Import csv :
[[file:|600px]]
Page de configuration de l'import de contenu d'un onglet'
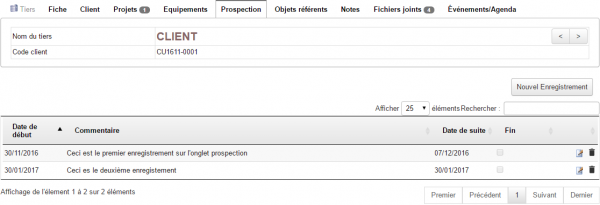
Sélectionnez le fichier à importer, et Ajoutez le fichier. Cliquez ensuite sur l'icone [[file:]] pour lancer l'importation Le customTabs affichera alors :
[[file:|600px]]
Dictionnaires
CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments.
| Cette fonctionnalité est possible pour les onglets de types Liste seulement |
Créez un nouvel onglet de type Liste pour l’élément Dictionnaire et notez le nom donné à la table :
[[file:|600px]]
Création de l'onglet dictionnaire
Dans l’onglet 'champs de saisie de l’onglet, créer 2 champs :
[[file:|600px]]
Création des champs de saisie
Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs. Dans le menu secondaire customTabs > Dictionnaires, ouvrez l'onglet nouvellement créé et ajoutez-lui autant de champs que nécessaires :
[[file:|600px]]
Création des champs de valeur des listes
Dans la configuration des modules (tiers et contacts dans notre exemple), créer un champ supplémentaire dans la fiche de l’élément souhaité (contact) en sélectionnant le type liste issue d’une table ou liste à cocher issue d'une table. Pour le champ Valeur, reprendre le nom de la table créée à l’étape précédente et le compléter du nom du champ, soit cust_languesparlees_extrafields:nomlangue.
[[file:|600px]]
Création du champ supplémentaire sur les fiches des contacts
Vos fiches afficheront alors le nouveau champ supplémentaire :
[[file:|600px]]
Champ supplémentaire ajouté sur une fiche
L'avantage d'utiliser les dictionnaires de CustomTabs est la rapidité de modification et duplication. Ajoutons la langue anglaise dans notre dictionnaire customTabs : La modification apportée au dictionnaire s'applique à tous les champs de toutes les fiches qui proposent ses valeurs.
[[file:|600px]]
Ajout rapide d'une entrée de liste
et les fiches de vos contact afficheront :
[[file:|600px]]
Affichage de la donnée ajoutée
Questions fréquentes
Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module :
- Désactivez et réactivez le module,
- Vérifier sur le ChangeLog si une nouvelle version a été publiée,
- Ré-installez/mettez à jour le module,
- Vérifiez que le remplacement de fichiers natifs de Dolibarr ne soit pas nécessaire au bon fonctionnement du module.
- Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations.
Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet.
- Vos onglets n'apparaissent pas/plus sur vos fiches
- Suite à une mise à jour du module ou des onglets eux-mêmes, même si vos onglets indiquent qu'ils sont activés, vous devrez les réactivez en entrant en édition du champ onglet actif et en enregistrant à nouveau.
- Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus Patas-tools > CustomTabs > CustomTabs :
- [[file:|600px]]