« CustomTabs » : différence entre les versions
Aucun résumé des modifications |
Cette version a été marquée à traduire |
||
| (51 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<languages/> | |||
<translate> | |||
<!--T:1--> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| [[File:customtabs_250x250.png]] | | [[File:customtabs_250x250.png]] | ||
| Le Module CustomTabs permet d'ajouter vos propres onglets sur les fiches des éléments. | | Le Module CustomTabs permet d'ajouter vos propres onglets sur les fiches des éléments. | ||
<!--T:2--> | |||
Les champs contenus dans ces onglets personnalisés reprennent la fonctionnalité des | Les champs contenus dans ces onglets personnalisés reprennent la fonctionnalité des | ||
champs supplémentaires natifs de Dolibarr. | champs supplémentaires natifs de Dolibarr. | ||
<!--T:3--> | |||
L'accès aux onglets customTabs peu se paramétrer selon les groupes d'utilisateurs | |||
<!--T:4--> | |||
L'onglet peut se présenter sous forme de fiche ou de liste (avec des fonctions d'import/export) | |||
<!--T:5--> | |||
Les listes peuvent s'utiliser sous forme de dictionnaires personnalisées | |||
<!--T:6--> | |||
Il est possible d'utiliser des templates de mise en forme | |||
<!--T:7--> | |||
Nouveau : le nombre de champs et de lignes saisies sont affichés dans le badge de l'onglet | |||
|} | |} | ||
<!--T:8--> | |||
==Présentation== | |||
[[file:customtabs_customtabs.png|600px]] | [[file:customtabs_customtabs.png|600px]] | ||
<!--T:9--> | |||
{| class="wikitable" | |||
| [[file:customtabs_enregistrements-multiples1.png|600px]] | |||
| style="vertical-align:top;" | L'accès au contenu des onglets est géré par des habilitations de groupes en accès, lecture, | |||
modification et suppression. | |||
<!--T:10--> | |||
Le contenu des onglets peut être organisé en liste ou en fiche. L'affichage de la page peut être personnalisé avec un template HTML. | Le contenu des onglets peut être organisé en liste ou en fiche. L'affichage de la page peut être personnalisé avec un template HTML. | ||
|} | |||
[[file: | <!--T:11--> | ||
{| class="wikitable" | |||
| [[file:customtabs_GED.png|600px]] | |||
| style="vertical-align:top;" | Les onglets personnalisés peuvent contenir un gestionnaire de document. Couplée au paramétrage des droits d'accès aux onglets, cette fonctionnalité améliore la gestion native des documents dans Dolibarr en limitant la vue et l'accès des groupes d'utilisateurs aux documents. | |||
|} | |||
Les | <!--T:12--> | ||
Les informations enregistrées dans les customTabs peuvent être reprises avec les modules myList et ExtraODT. | |||
<!--T:13--> | |||
==Paramétrage== | |||
CustomTabs n'a pas de paramétrage particulier. l'accès à ses fonctionnalités se trouve dans les entrées de menu '''Patas-tools > CustomTabs''' | |||
=== Liste des onglets présents === <!--T:14--> | |||
<!--T:15--> | |||
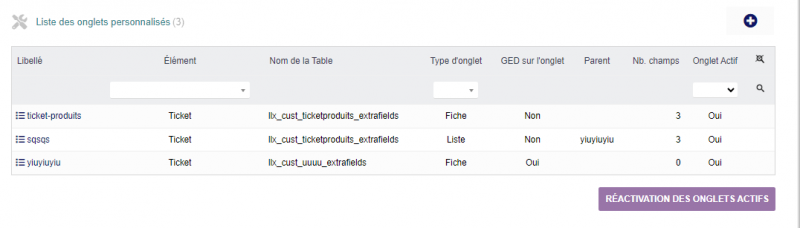
[[file: liste customtabs.png|800px]] | |||
<!--T:16--> | |||
Le titre du menu permet d'afficher la liste des customTabs présent dans Dolibarr. | |||
<!--T:17--> | |||
Quand on met à jour le module (désactivation/activation) cela désactive aussi les customtabs, le bouton en bas de liste permet de les réactiver en masse. | |||
<!--T:18--> | |||
==Création d'un nouvel onglet== | ==Création d'un nouvel onglet== | ||
===Champs de la page de création d'un onglet=== | ===Champs de la page de création d'un onglet=== | ||
Ouvrez la page de création d'un nouvel onglet depuis le lien de menu '''Outils Patas-M > CustomTabs > Nouvel onglet''' : | Ouvrez la page de création d'un nouvel onglet depuis le lien de menu '''Outils Patas-M > CustomTabs > Nouvel onglet''' : | ||
{{Note|Un onglet peut aussi être créé depuis la liste des onglets à l'aide du bouton dédié}} | {{Note|Un onglet peut aussi être créé depuis la liste des onglets à l'aide du bouton dédié}} | ||
<!--T:19--> | |||
* Libellé : le libellé sera affiché en tant que nom de l'onglet affiché sur les pages des éléments. | * Libellé : le libellé sera affiché en tant que nom de l'onglet affiché sur les pages des éléments. | ||
* Nom de la Table : les informations que vous saisirez dans un onglet sont enregistrées dans une table. Saisissez son nom ici. | * Nom de la Table : les informations que vous saisirez dans un onglet sont enregistrées dans une table. Saisissez son nom ici. | ||
| Ligne 40 : | Ligne 80 : | ||
** Un onglet de type liste ne permet qu'un enregistrement modifiable selon les paramétrages déclaré dans les champs de saisie. | ** Un onglet de type liste ne permet qu'un enregistrement modifiable selon les paramétrages déclaré dans les champs de saisie. | ||
** Un onglet de type fiche permet l'enregistrement de plusieurs enregistrements successifs. | ** Un onglet de type fiche permet l'enregistrement de plusieurs enregistrements successifs. | ||
<!--T:20--> | |||
Le type d'onglet conditionne l'affichage et l'enregistrement des données. Selon le type sélectionné, l'onglet précédemment créé affichera alors : | |||
<!--T:21--> | |||
: | {| class="wikitable" | ||
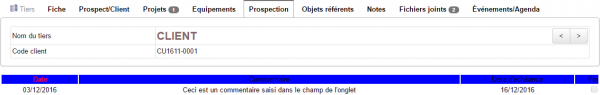
[[file:customtabs_onglet_fiche.png|600px]] | |- style="vertical-align:top;" | ||
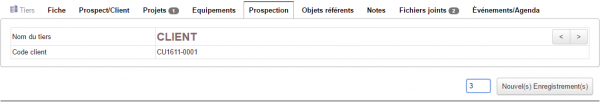
| [[file:customtabs_onglet_liste.png|600px]] | |||
| | |||
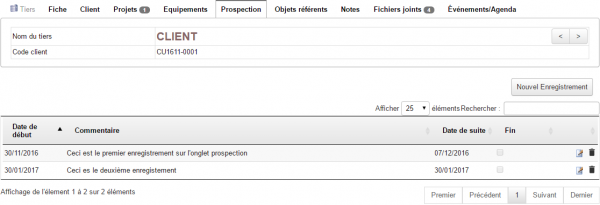
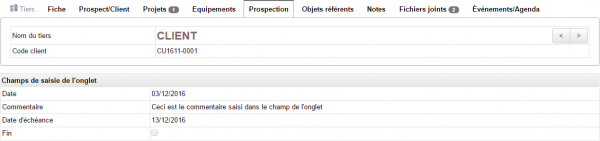
* onglet liste : un seul enregistrement peut être saisi tout en étant modifiable | |||
|- style="vertical-align:top;" | |||
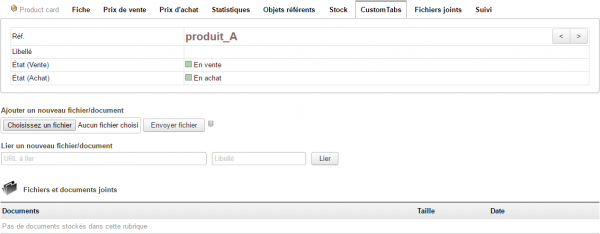
| [[file:customtabs_onglet_fiche.png|600px]] | |||
| | |||
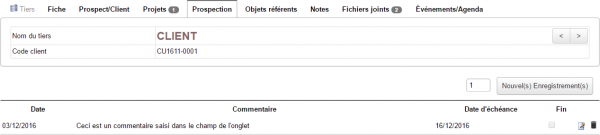
* onglet fiche : plusieurs enregistrement peuvent être saisis | |||
|} | |||
<!--T:22--> | |||
{| class="wikitable" | |||
| [[file:customtabs_onglet_parent.png|600px]] | |||
| style="vertical-align:top;" | | |||
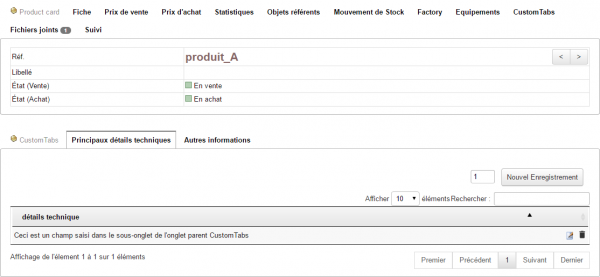
* Parent : il est possible de créer des sous-onglets. La création d'un sous-onglet nécessite la création préalable d'un onglet parent à sélectionner ici. | * Parent : il est possible de créer des sous-onglets. La création d'un sous-onglet nécessite la création préalable d'un onglet parent à sélectionner ici. | ||
La création de sous-onglets reprend la création d'un nouvel onglet en nécessitant la sélection d'un onglet parent. | :La création de sous-onglets reprend la création d'un nouvel onglet en nécessitant la sélection d'un onglet parent. | ||
<!--T:23--> | |||
{{Note|Un onglet parent ne peut être que de type fiche. Il n'est pas possible de créer un sous-onglet d'un autre onglet de type liste|warn}} | {{Note|Un onglet parent ne peut être que de type fiche. Il n'est pas possible de créer un sous-onglet d'un autre onglet de type liste|warn}} | ||
Le paramétrage du sous-onglet et les champs qu’il contiendra reprennent le même fonctionnement que la création d’un onglet. | <!--T:24--> | ||
Le sous-onglet apparaîtra alors dans la fiche de l’onglet parent selon les permissions accordées aux groupes d'utilisateurs | :Le paramétrage du sous-onglet et les champs qu’il contiendra reprennent le même fonctionnement que la création d’un onglet. | ||
:Le sous-onglet apparaîtra alors dans la fiche de l’onglet parent selon les permissions accordées aux groupes d'utilisateurs | |||
|} | |||
<!--T:25--> | |||
==Exemple de création d'un onglet personnalisé== | |||
==Exemple | |||
===Page de création=== | ===Page de création=== | ||
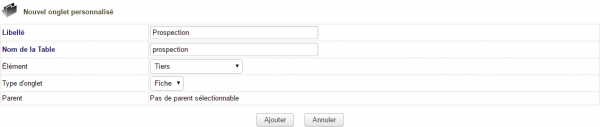
Créons un onglet sur lequel enregistrer un suivi de prospection des tiers. | |||
<!--T:26--> | |||
Ouvrez la page de création d'un nouvel onglet et saisissez les données suivantes | {| class="wikitable" | ||
| [[file:customtabs_Creation-onglet.png|600px]] | |||
| style="vertical-align:top;" | Ouvrez la page de création d'un nouvel onglet et saisissez les données suivantes | |||
|} | |||
<!--T:27--> | |||
Terminez la première étape de création de l'onglet en cliquant sur le bouton '''Créer'''. | Terminez la première étape de création de l'onglet en cliquant sur le bouton '''Créer'''. | ||
[[file:|600px]] | <!--T:28--> | ||
{| class="wikitable" | |||
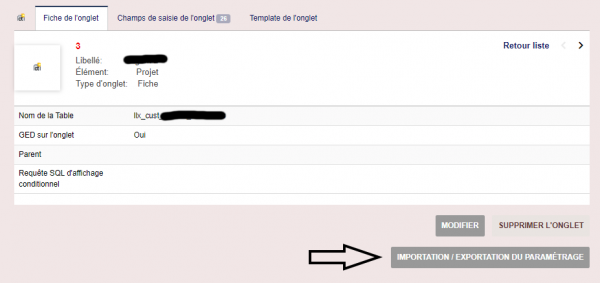
| [[file:customtabs_Onglet_cree.png|600px]] | |||
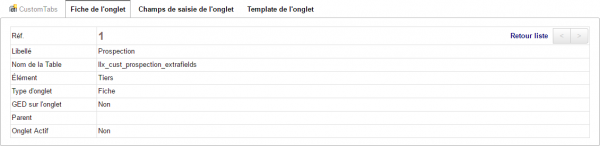
| style="vertical-align:top;" | Une fois l'onglet créé, plusieurs nouveaux champs sont affichés et peuvent être modifiés en édition de la fiche : | |||
*GED (Gestion électronique de documents): En activant l'option de GED, vous pourrez stocker de documents sur l'onglet. L'accès à ces documents sera limité aux groupes qui en auront l'autorisation. Attention la fonction GED n'est disponible que pour les customtabs de type écran | |||
*Order BY list :par défaut le trie de la liste est réalisé sur le premier champs de celui-ci, il est possible de personnaliser le trie en le saisissant. Attention la fonction orderby n'est disponible que pour les customtabs de type liste. | |||
<!--T:29--> | |||
*Onglet actif : Suite à sa création, un onglet est par défaut, inactif. Modifiez son état pour permettre son affichage sur les fiches des fiches des éléments sélectionnés à l'étape précédente. | |||
|} | |||
<!--T:30--> | |||
{{Note|Le bouton Modifier vous permettra d'entrer en édition de l'onglet pour en modifier différentes informations}} | {{Note|Le bouton Modifier vous permettra d'entrer en édition de l'onglet pour en modifier différentes informations}} | ||
{{Note|Le bouton Importation / Exportation de l'onglet générera le fichier XML que vous pourrez modifier avant de le copier pour l'exporter}} | {{Note|Le bouton Importation / Exportation de l'onglet générera le fichier XML que vous pourrez modifier avant de le copier pour l'exporter}} | ||
{{Note|Le bouton Supprimer effacera l'onglet de votre base de données. Désactivez toujours un onglet avant de le supprimer. Si vous effectuez une suppression sans avoir désactivé l'onglet auparavant, il restera présent dans votre base de donnée et sur les fiches des éléments, mais vidé de son contenu|warn}} | |||
===Champs de saisie de l'onglet=== <!--T:31--> | |||
<!--T:32--> | |||
Depuis la page affichée suite à la création de l'onglet supplémentaire, cliquez sur l'onglet '''Champs de saisie de l'onglet'''. | |||
Les éléments saisis ici seront les lignes de contenu de l'onglet personnalisé ajouté sur les fiches de l'élément sélectionné à la création. | |||
<!--T:33--> | |||
Pour ajouter un nouveau champ, clique sur le bouton '''Nouvel attribut'''. | Pour ajouter un nouveau champ, clique sur le bouton '''Nouvel attribut'''. | ||
<!--T:34--> | |||
La création des champs des onglets suit la procédure de création et de fonctionnement des champs supplémentaires natifs de Dolibarr. | La création des champs des onglets suit la procédure de création et de fonctionnement des champs supplémentaires natifs de Dolibarr. | ||
<!--T:35--> | |||
Dans le cas de champs calculés, il sera possible de récupérer l'id de l'élément auquel est associé l'onglet avec le champ fk_element | |||
<!--T:36--> | |||
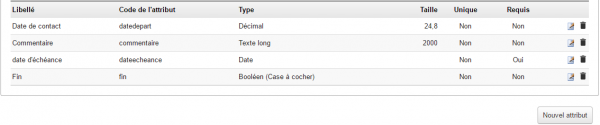
Poursuivez la création des champs de saisie sur le modèle suivant : | Poursuivez la création des champs de saisie sur le modèle suivant : | ||
<!--T:37--> | |||
[[file:Customtabs_liste_champs.png|600px]] | [[file:Customtabs_liste_champs.png|600px]] | ||
<!--T:38--> | |||
Pour que l'onglet soit accessible depuis les menus de Dolibarr, il vous suffit de le modifier pour le rendre '''actif''' et de paramétrer les droits d'accès (voir Paramétrage des droits d'accès aux onglets plus bas). | Pour que l'onglet soit accessible depuis les menus de Dolibarr, il vous suffit de le modifier pour le rendre '''actif''' et de paramétrer les droits d'accès (voir Paramétrage des droits d'accès aux onglets plus bas). | ||
===Template de l'onglet=== | ===Template de l'onglet=== <!--T:39--> | ||
[[file:Customtabs_onglet_defaut.png|600px]] | <!--T:40--> | ||
{| class="wikitable" | |||
| [[file:Customtabs_onglet_defaut.png|600px]] | |||
| style="vertical-align:top;" | La saisie d'un template est facultative. Si aucun template n'est saisi, l'affichage par défaut est utilisé. Depuis l'onglet '''Template de l'onglet''', vous pouvez définir votre propre affichage avec du code HTML. | |||
|} | |||
<!--T:41--> | |||
{| class="wikitable" | |||
L'écran vous affiche la liste des champs présents sur l'onglet que vous pouvez copier-coller. | | [[file:customtas_draganddrop.png|600px]] | ||
| style="vertical-align:top;" | L'écran vous affiche la liste des champs présents sur l'onglet que vous pouvez copier-coller. | |||
Astuce : La fonctionnalité de drag and drop est utilisable pour copier le code du champs dans la zone de saisie du template. | Astuce : La fonctionnalité de drag and drop est utilisable pour copier le code du champs dans la zone de saisie du template. | ||
|} | |||
{{Note|Pour ajouter les icônes d'édition et de suppression dans le template, utilisez les balises #EDITBTN# et #DELETEBTN#}} | {{Note|Pour ajouter les icônes d'édition et de suppression dans le template, utilisez les balises #EDITBTN# et #DELETEBTN#}} | ||
{{Note|Le template est interprété différemment en fonction du type d'onglet : soit bloc par bloc sur un onglet de type liste, soit pour la page entière sur un onglet de type fiche|warn}} | {{Note|Le template est interprété différemment en fonction du type d'onglet : soit bloc par bloc sur un onglet de type liste, soit pour la page entière sur un onglet de type fiche|warn}} | ||
<!--T:42--> | |||
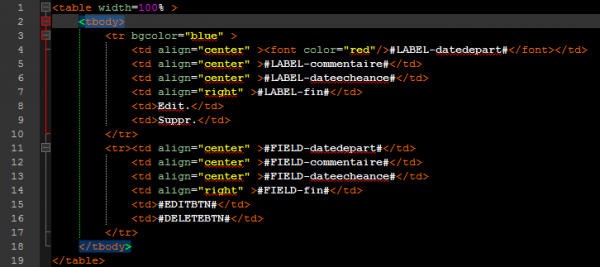
Vous pouvez par exemple saisir le template suivant : | Vous pouvez par exemple saisir le template suivant : | ||
<!--T:43--> | |||
[[file:cutomtabs_template.png|600px]] | [[file:cutomtabs_template.png|600px]] | ||
<!--T:44--> | |||
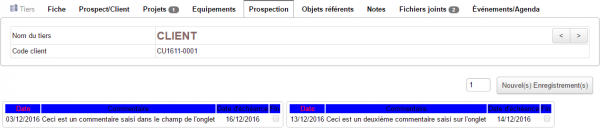
Et vous obtiendrez : | Et vous obtiendrez : | ||
<!--T:45--> | |||
[[file:customtabs_Template_applique.png|600px]] | [[file:customtabs_Template_applique.png|600px]] | ||
<!--T:46--> | |||
ou | ou | ||
<!--T:47--> | |||
[[file:customtabs_Template_applique_fiche.png|600px]] | [[file:customtabs_Template_applique_fiche.png|600px]] | ||
<!--T:48--> | |||
{{Note|Si un champ présent dans la table n’est pas défini dans le template, il ne sera pas affiché|warn}} | |||
<!--T:49--> | |||
===Onglet Import/ export=== | |||
Sur la page de l'onglet il est possible d'exporter le paramétrage de l'onglet ainsi que ses champs dans un fichier xml | |||
il sera ensuite possible de mettre un onglet à jour de la meme manière ou d'importer un nouvel onglet en partant de zéro (voir plus bas dans la documentation). | |||
<!--T:50--> | |||
[[file:customtabs_importexport.png|600px]] | |||
=== Champs calculés et concaténation === <!--T:51--> | |||
<!--T:52--> | |||
Il n'est pas forcément simple d'expliquer l'usage des champs calculés dans customTabs, c'est pourquoi je met ici deux exemples de cas complexe sur des champs calculées. | |||
<!--T:53--> | |||
implode('/', array($object->array_options['options_urlcomp'], $objectoffield->array_options[$objectoffield->rowidextrafields]['options_no_contrat'] )) | |||
<!--T:54--> | |||
implode('-', array( ($tmpsoc = new Societe($db)) && ($tmpsoc->fetchNoCompute($objectoffield->array_options[$objectoffield->rowidextrafields]['options_soc'])) ? $tmpsoc->array_options['options_urlcomp'] : '---', $objectoffield->array_options[$objectoffield->rowidextrafields]['options_no_contrat'])) | |||
<!--T:55--> | |||
Je précise qu'il est possible de me demander une prestation de support pour réaliser ce genre de chose. | |||
<!--T:56--> | |||
=Accès et habilitations des utilisateurs sur les onglets= | =Accès et habilitations des utilisateurs sur les onglets= | ||
==Paramétrage des droits d'accès aux onglets== | ==Paramétrage des droits d'accès aux onglets== | ||
Depuis l'entrée de menu secondaire '''Patas-Tools > CustomTabs > droits d'accès aux onglets''', paramétrez les accès des groupes d'utilisateurs : | Depuis l'entrée de menu secondaire '''Patas-Tools > CustomTabs > droits d'accès aux onglets''', paramétrez les accès des groupes d'utilisateurs : | ||
<!--T:57--> | |||
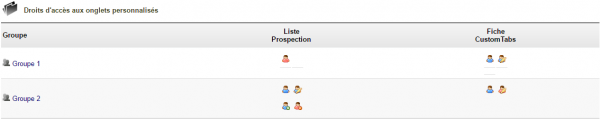
[[file:customtabs_Droits-d-acces.png|600px]] | [[file:customtabs_Droits-d-acces.png|600px]] | ||
<!--T:58--> | |||
Il existe quatre droits d'accès : | Il existe quatre droits d'accès : | ||
<!--T:59--> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| Ligne 159 : | Ligne 247 : | ||
|} | |} | ||
<!--T:60--> | |||
{{Note|Les habilitations ne sont pas les mêmes en fonction du type d'onglet. Sur un onglet de type fiche, les habilitations d'ajout et de suppression de champs dans l'onglet ne sont pas activées}} | {{Note|Les habilitations ne sont pas les mêmes en fonction du type d'onglet. Sur un onglet de type fiche, les habilitations d'ajout et de suppression de champs dans l'onglet ne sont pas activées}} | ||
<!--T:61--> | |||
==Comportement selon les droits d'accès== | ==Comportement selon les droits d'accès== | ||
===Bloqué en accès ([[file:lecture-off.png]])=== | |||
Un message d'alerte préviendra l'utilisateur qu'il n'a pas les habilitation nécessaire pour voir le contenu de l'onglet. | |||
<!--T:62--> | |||
===Accès en lecture mais bloqué en modification ([[file:lecture-on.png]][[file:modif-of.png]])=== | |||
Les utilisateurs du groupe pourront afficher les champs de l'onglet, mais ne pourront pas en modifier le contenu. | |||
<!--T:63--> | |||
===Accès en lecture et Accès en modification ([[file:lecture-on.png]][[file:modif-on.png]])=== | |||
Les utilisateurs du groupe pourront afficher l'onglet, son contenu et le modifier. | |||
<!--T:64--> | |||
=Requête SQL d'affichage conditionnel= | |||
La requête de traitement va conditionner l'affichage des champs selon la correspondance de l'objet à la requête. Il est alors possible, par exemple, d'afficher des champs différents selon que l'objet est un produits ou un service. | |||
Il est possible de transmettre en paramètre deux valeurs : | |||
* #ID# : l'id de l'objet principale de la page | |||
* #USERID# : l'id de l'utilisateur actif | |||
==Fonctionnement== <!--T:65--> | |||
<!--T:66--> | |||
Saisissez ici la requête d'affichage applicable au champs sur l'exemple suivant : | |||
<!--T:67--> | |||
#SEL# permet de remplacer le SELECT de la requête SQL qui sera bloqué par la sécurité native de Dolibarr (SQL Injection) | |||
<!--T:68--> | |||
''#SEL# IF(fk_product_type=1, 1, 0) AS `read`, IF(fk_product_type=1, 1, 0) AS `write` FROM llx_product WHERE rowid=#ID#; '' | |||
<!--T:69--> | |||
read permet d'autoriser ou non l'affichage globale du champ | |||
write permet d'autoriser ou non sa modification (pas nécessaire dans le cas d'un bouton un un onglet...) | |||
<!--T:70--> | |||
Si la valeur est à 0, le champs est caché, dans le cas contraire il est affiché | |||
Attention, si on laisse le paramètre du champs à caché, il n'apparaitra pas quel que soit la valeur | |||
<!--T:71--> | |||
==Exemple== | |||
Avec le myfield suivant | |||
<!--T:72--> | |||
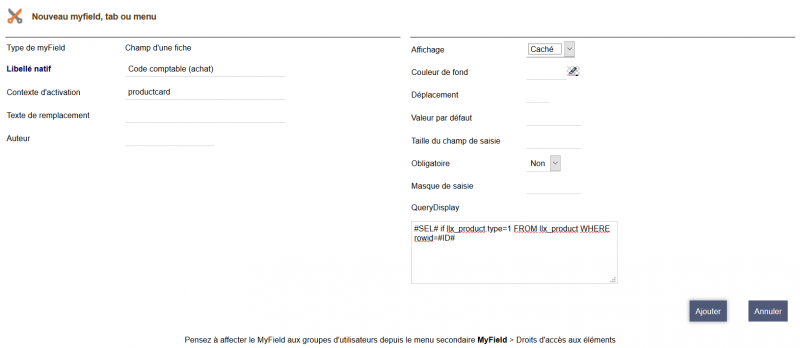
[[file:myfield_Creation_requete.png|800px]] | |||
<!--T:73--> | |||
{| class="wikitable" | |||
|- style="vertical-align:top;" | |||
| On obtient la fiche suivante sur un '''produit''' | |||
[[file:myfield_Creation_requete_result.png|400px]] | |||
| Tandis que sur la fiche d'un '''service''' | |||
[[file:myfield_Creation_requete-fiche.png|400px]] | |||
|} | |||
<!--T:74--> | |||
=Autres fonctionnalités= | |||
==Import/export d'un onglet et de son contenu== | |||
===Import/export du paramétrage d'un onglet=== | |||
Il est possible d'enregistrer un onglet et ses champs en important un fichier XML. | Il est possible d'enregistrer un onglet et ses champs en important un fichier XML. | ||
Depuis la page '''Outils Patas-M > CustomTabs > Importer un onglet''', collez le fichier XML dans la zone de saisie et cliquez sur le bouton '''Lancer l'importation''' : | Depuis la page '''Outils Patas-M > CustomTabs > Importer un onglet''', collez le fichier XML dans la zone de saisie et cliquez sur le bouton '''Lancer l'importation''' : | ||
[[file:|600px]] | <!--T:75--> | ||
[[file:customtabs_Import.png|600px]] | |||
<!--T:76--> | |||
Activez l'onglet depuis sa fiche et il sera ajouté sur les fiches de vos éléments. | Activez l'onglet depuis sa fiche et il sera ajouté sur les fiches de vos éléments. | ||
Cette fonctionnalité d'import permet d'éviter les étapes de création d'un onglet personnalisé. Pour importer le contenu de champs de saisie d'un onglet personnalisé, utilisez la fonctionnalité d'import de contenu. | Cette fonctionnalité d'import permet d'éviter les étapes de création d'un onglet personnalisé. Pour importer le contenu de champs de saisie d'un onglet personnalisé, utilisez la fonctionnalité d'import de contenu. | ||
<!--T:77--> | |||
===Import et export du contenu d'une liste === | |||
Il est possible d'importer le contenu des champs d'un onglet en important un fichier .csv. | Il est possible d'importer le contenu des champs d'un onglet en important un fichier .csv. | ||
Les importations et exportations d'un onglet nécessitent l'activation de ces fonctionnalités dans l'onglet '''Import/export''' de la fiche des onglets personnalisés | Les importations et exportations d'un onglet nécessitent l'activation de ces fonctionnalités dans l'onglet '''Import/export''' de la fiche des onglets personnalisés | ||
{{Note|L'import/export de contenu d'un onglet n'est possible que pour les onglets de type liste|warn}} | {{Note|L'import/export de contenu d'un onglet n'est possible que pour les onglets de type liste|warn}} | ||
[[file:|600px]] | <!--T:78--> | ||
{| class="wikitable" | |||
| [[file:customtabs_Activation_importexport.png|600px]] | |||
| style="vertical-align:top;" | Activer d'abord la fonctionnalité d'import du contenu de l'onglet | |||
|} | |||
<!--T:79--> | |||
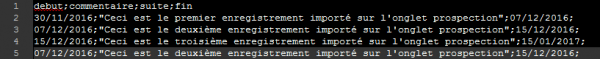
Déclarez ensuite la ligne du fichier .csv ou se trouve le nom de la colonne, le séparateur de champ utilisé, le caractère utilisé en tant que séparateur du contenu des champs et le mode d'identification des colonnes : | |||
*Basé sur le libellé des champs : La première ligne de votre fichier .csv mentionnera le libellé des champs tel qu'affiché à l'écran. Dans notre exemple, Date de début, commentaire… | *Basé sur le libellé des champs : La première ligne de votre fichier .csv mentionnera le libellé des champs tel qu'affiché à l'écran. Dans notre exemple, Date de début, commentaire… | ||
*Basé sur le nom des champs : La première ligne de votre fichier .csv mentionnera le code des champs tel qu'enregistré pour chacun des champs de saisie. Dans notre exemple, | *Basé sur le nom des champs : La première ligne de votre fichier .csv mentionnera le code des champs tel qu'enregistré pour chacun des champs de saisie. Dans notre exemple, début, commentaire… | ||
*Basé sur l'ordre des champs : Les champs de l'onglet seront remplis par les données telles qu'elle sont ordonnées dans votre fichier .csv. | *Basé sur l'ordre des champs : Les champs de l'onglet seront remplis par les données telles qu'elle sont ordonnées dans votre fichier .csv. | ||
<!--T:80--> | |||
{{Note|Le paramétrage "Autorise la suppression de toute les lignes d'une table (DANGEREUX)" ajoutera un bouton de suppression de toutes les lignes d'un customTabs.|warn}} | {{Note|Le paramétrage "Autorise la suppression de toute les lignes d'une table (DANGEREUX)" ajoutera un bouton de suppression de toutes les lignes d'un customTabs.|warn}} | ||
<!--T:81--> | |||
Prenons le fichier .csv suivant : | Prenons le fichier .csv suivant : | ||
[[file:|600px]] | <!--T:82--> | ||
[[file:customtabs_Import_csv.png|600px]] | |||
'' | <!--T:83--> | ||
Depuis l'onglet de la fiche tiers, cliquez sur le bouton '''Import csv''' : | |||
<!--T:84--> | |||
[[file:Customtabs_Config_import.png|600px]] | |||
<!--T:85--> | |||
Sélectionnez le fichier à importer, et '''Ajoutez le fichier'''. | |||
' | <!--T:86--> | ||
Cliquez ensuite sur l'icone [[file:new.png]] pour lancer l'importation | |||
<!--T:87--> | |||
Le customTabs affichera alors : | Le customTabs affichera alors : | ||
[[file:|600px]] | <!--T:88--> | ||
[[file:customtabs_Resultat_import_csv.png|600px]] | |||
<!--T:89--> | |||
==Dictionnaires== | |||
CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments. | CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments. | ||
{{Note|Cette fonctionnalité est possible pour les onglets de types Liste seulement}} | {{Note|Cette fonctionnalité est possible pour les onglets de types Liste seulement}} | ||
[[file:|600px]] | <!--T:90--> | ||
{| class="wikitable" | |||
| [[file:customtabs_Dictionnaire1.png|600px]] | |||
| style="vertical-align:top;" | Créez un nouvel onglet de type Liste pour l’élément Dictionnaire et notez le nom donné à la table | |||
|} | |||
<!--T:91--> | |||
{| class="wikitable" | |||
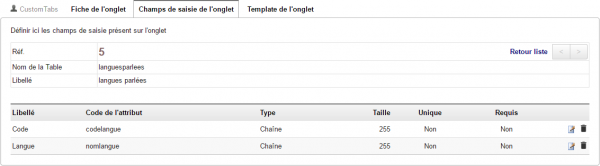
Dans l’onglet '''champs de saisie de l’onglet'', créer 2 champs | | [[file:customtabs_Dictionnaire2.png|600px]] | ||
| style="vertical-align:top;" | Dans l’onglet '''champs de saisie de l’onglet''', créer 2 champs | |||
|} | |||
<!--T:92--> | |||
Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs. | Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs. | ||
[[file:|600px]] | <!--T:93--> | ||
{| class="wikitable" | |||
| [[file:customtabs_Dictionnaire3.png|600px]] | |||
| style="vertical-align:top;" | Dans le menu secondaire '''customTabs > Dictionnaires''', ouvrez l'onglet nouvellement créé et ajoutez-lui autant de champs que nécessaires | |||
|} | |||
<!--T:94--> | |||
{| class="wikitable" | |||
Dans la configuration des modules (tiers et contacts dans notre exemple), créer un champ supplémentaire dans la fiche de l’élément souhaité (contact) en sélectionnant le type '''liste issue d’une table''' ou '''liste à cocher issue d'une table'''. Pour le champ '''Valeur''', reprendre le nom de la table créée à l’étape précédente et le compléter du nom du champ, soit <code>cust_languesparlees_extrafields:nomlangue</code>. | | [[file:cuqtomtabs_Dictionnaire4.png|600px]] | ||
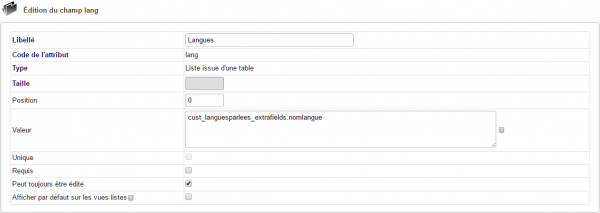
| style="vertical-align:top;" | Dans la configuration des modules (tiers et contacts dans notre exemple), créer un champ supplémentaire dans la fiche de l’élément souhaité (contact) en sélectionnant le type '''liste issue d’une table''' ou '''liste à cocher issue d'une table'''. Pour le champ '''Valeur''', reprendre le nom de la table créée à l’étape précédente et le compléter du nom du champ, soit <code>cust_languesparlees_extrafields:nomlangue</code>. | |||
|} | |||
<!--T:95--> | |||
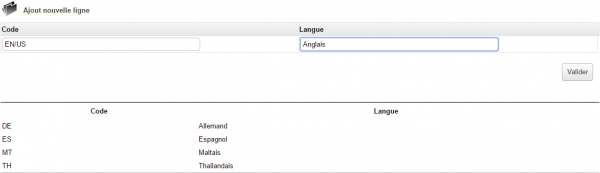
Vos fiches afficheront alors le nouveau champ supplémentaire : | Vos fiches afficheront alors le nouveau champ supplémentaire : | ||
[[file: | <!--T:96--> | ||
[[file:customtabs_Dictionnaire5.png]] | |||
<!--T:97--> | |||
{| class="wikitable" | |||
| [[file:customtabs_Dictionnaire6.png|600px]] | |||
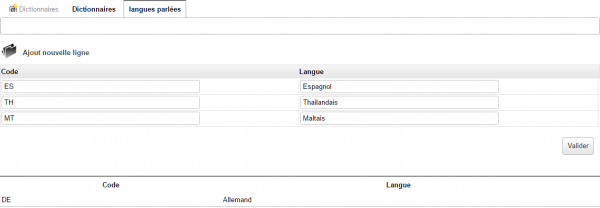
| style="vertical-align:top;" | L'avantage d'utiliser les dictionnaires de CustomTabs est la rapidité de modification et duplication. Ajoutons la langue anglaise dans notre dictionnaire customTabs : La modification apportée au dictionnaire s'applique à tous les champs de toutes les fiches qui proposent ses valeurs. | |||
|} | |||
<!--T:98--> | |||
et les fiches de vos contact afficheront : | et les fiches de vos contact afficheront : | ||
[[file: | <!--T:99--> | ||
[[file:customtabs_Dictionnaire7.png]] | |||
<!--T:100--> | |||
==Gestion des ODT == | |||
Il est possible de récupérer les valeurs saisies sur les customTabs de type fiches dans les modèles ODT | |||
pour cela il faut utiliser la balise {cust_<nom de l'onglet>_<nom de l'attribut>} | |||
<!--T:101--> | |||
=Questions fréquentes= | |||
==Général== | |||
Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. | Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. | ||
Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module : | Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module : | ||
| Ligne 267 : | Ligne 431 : | ||
#Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations. | #Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations. | ||
<!--T:102--> | |||
Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). | Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). | ||
Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet. | Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet. | ||
<!--T:103--> | |||
==Onglets n'apparaissant pas/plus sur vos fiches== | |||
:Suite à une mise à jour du module ou des onglets eux-mêmes, même si vos onglets indiquent qu'ils sont activés, vous devrez les réactivez en entrant en édition du champ '''onglet actif''' et en enregistrant à nouveau. | :Suite à une mise à jour du module ou des onglets eux-mêmes, même si vos onglets indiquent qu'ils sont activés, vous devrez les réactivez en entrant en édition du champ '''onglet actif''' et en enregistrant à nouveau. | ||
:Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus '''Patas-tools > CustomTabs > CustomTabs''' : | :Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus '''Patas-tools > CustomTabs > CustomTabs''' : | ||
:[[file: | <!--T:104--> | ||
:[[file:customtabs_Reactivation_onglets.png]] | |||
</translate> | |||
Dernière version du 19 février 2025 à 11:30
Présentation
Les informations enregistrées dans les customTabs peuvent être reprises avec les modules myList et ExtraODT.
Paramétrage
CustomTabs n'a pas de paramétrage particulier. l'accès à ses fonctionnalités se trouve dans les entrées de menu Patas-tools > CustomTabs
Liste des onglets présents
Le titre du menu permet d'afficher la liste des customTabs présent dans Dolibarr.
Quand on met à jour le module (désactivation/activation) cela désactive aussi les customtabs, le bouton en bas de liste permet de les réactiver en masse.
Création d'un nouvel onglet
Champs de la page de création d'un onglet
Ouvrez la page de création d'un nouvel onglet depuis le lien de menu Outils Patas-M > CustomTabs > Nouvel onglet :
| Un onglet peut aussi être créé depuis la liste des onglets à l'aide du bouton dédié |
- Libellé : le libellé sera affiché en tant que nom de l'onglet affiché sur les pages des éléments.
- Nom de la Table : les informations que vous saisirez dans un onglet sont enregistrées dans une table. Saisissez son nom ici.
- Élément : sélectionnez dans la liste déroulante l'élément sur les fiches duquel l'onglet sera ajouté parmi les tiers, contacts, produits, entrepôt, proposition commerciale, commande client, commande fournisseur, facture client, facture fournisseur, projet, compte bancaire, expédition, utilisateur, groupe d'utilisateurs, adhérent, règlement de TVA ou encore dépenses spéciale.
| CustomTabs est interfacé avec les modules Équipement et Factory. Il est donc possible de créer des onglets personnalisés sur les fiches des équipements et des ordres de fabrication |
- Type d'onglet : un onglet peut se présenter sous la forme d'une fiche ou d'une liste. Saisissez le type selon votre besoin :
- Un onglet de type liste ne permet qu'un enregistrement modifiable selon les paramétrages déclaré dans les champs de saisie.
- Un onglet de type fiche permet l'enregistrement de plusieurs enregistrements successifs.
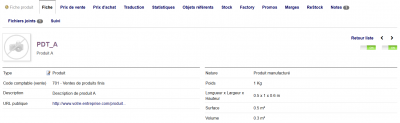
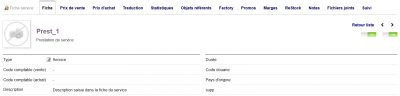
Le type d'onglet conditionne l'affichage et l'enregistrement des données. Selon le type sélectionné, l'onglet précédemment créé affichera alors :

|
|

|
|
Exemple de création d'un onglet personnalisé
Page de création
Créons un onglet sur lequel enregistrer un suivi de prospection des tiers.

|
Ouvrez la page de création d'un nouvel onglet et saisissez les données suivantes |
Terminez la première étape de création de l'onglet en cliquant sur le bouton Créer.

|
Une fois l'onglet créé, plusieurs nouveaux champs sont affichés et peuvent être modifiés en édition de la fiche :
|
| Le bouton Modifier vous permettra d'entrer en édition de l'onglet pour en modifier différentes informations |
| Le bouton Importation / Exportation de l'onglet générera le fichier XML que vous pourrez modifier avant de le copier pour l'exporter |
| Le bouton Supprimer effacera l'onglet de votre base de données. Désactivez toujours un onglet avant de le supprimer. Si vous effectuez une suppression sans avoir désactivé l'onglet auparavant, il restera présent dans votre base de donnée et sur les fiches des éléments, mais vidé de son contenu |
Champs de saisie de l'onglet
Depuis la page affichée suite à la création de l'onglet supplémentaire, cliquez sur l'onglet Champs de saisie de l'onglet. Les éléments saisis ici seront les lignes de contenu de l'onglet personnalisé ajouté sur les fiches de l'élément sélectionné à la création.
Pour ajouter un nouveau champ, clique sur le bouton Nouvel attribut.
La création des champs des onglets suit la procédure de création et de fonctionnement des champs supplémentaires natifs de Dolibarr.
Dans le cas de champs calculés, il sera possible de récupérer l'id de l'élément auquel est associé l'onglet avec le champ fk_element
Poursuivez la création des champs de saisie sur le modèle suivant :
Pour que l'onglet soit accessible depuis les menus de Dolibarr, il vous suffit de le modifier pour le rendre actif et de paramétrer les droits d'accès (voir Paramétrage des droits d'accès aux onglets plus bas).
Template de l'onglet

|
La saisie d'un template est facultative. Si aucun template n'est saisi, l'affichage par défaut est utilisé. Depuis l'onglet Template de l'onglet, vous pouvez définir votre propre affichage avec du code HTML. |

|
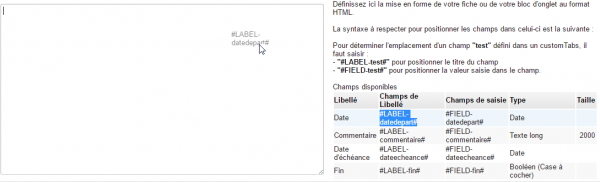
L'écran vous affiche la liste des champs présents sur l'onglet que vous pouvez copier-coller.
Astuce : La fonctionnalité de drag and drop est utilisable pour copier le code du champs dans la zone de saisie du template. |
| Pour ajouter les icônes d'édition et de suppression dans le template, utilisez les balises #EDITBTN# et #DELETEBTN# |
| Le template est interprété différemment en fonction du type d'onglet : soit bloc par bloc sur un onglet de type liste, soit pour la page entière sur un onglet de type fiche |
Vous pouvez par exemple saisir le template suivant :
Et vous obtiendrez :
ou
| Si un champ présent dans la table n’est pas défini dans le template, il ne sera pas affiché |
Onglet Import/ export
Sur la page de l'onglet il est possible d'exporter le paramétrage de l'onglet ainsi que ses champs dans un fichier xml il sera ensuite possible de mettre un onglet à jour de la meme manière ou d'importer un nouvel onglet en partant de zéro (voir plus bas dans la documentation).
Champs calculés et concaténation
Il n'est pas forcément simple d'expliquer l'usage des champs calculés dans customTabs, c'est pourquoi je met ici deux exemples de cas complexe sur des champs calculées.
implode('/', array($object->array_options['options_urlcomp'], $objectoffield->array_options[$objectoffield->rowidextrafields]['options_no_contrat'] ))
implode('-', array( ($tmpsoc = new Societe($db)) && ($tmpsoc->fetchNoCompute($objectoffield->array_options[$objectoffield->rowidextrafields]['options_soc'])) ? $tmpsoc->array_options['options_urlcomp'] : '---', $objectoffield->array_options[$objectoffield->rowidextrafields]['options_no_contrat']))
Je précise qu'il est possible de me demander une prestation de support pour réaliser ce genre de chose.
Accès et habilitations des utilisateurs sur les onglets
Paramétrage des droits d'accès aux onglets
Depuis l'entrée de menu secondaire Patas-Tools > CustomTabs > droits d'accès aux onglets, paramétrez les accès des groupes d'utilisateurs :
Il existe quatre droits d'accès :
| Les habilitations ne sont pas les mêmes en fonction du type d'onglet. Sur un onglet de type fiche, les habilitations d'ajout et de suppression de champs dans l'onglet ne sont pas activées |
Comportement selon les droits d'accès
Bloqué en accès ( )
)
Un message d'alerte préviendra l'utilisateur qu'il n'a pas les habilitation nécessaire pour voir le contenu de l'onglet.
Accès en lecture mais bloqué en modification (
 )
)
Les utilisateurs du groupe pourront afficher les champs de l'onglet, mais ne pourront pas en modifier le contenu.
Accès en lecture et Accès en modification (
 )
)
Les utilisateurs du groupe pourront afficher l'onglet, son contenu et le modifier.
Requête SQL d'affichage conditionnel
La requête de traitement va conditionner l'affichage des champs selon la correspondance de l'objet à la requête. Il est alors possible, par exemple, d'afficher des champs différents selon que l'objet est un produits ou un service. Il est possible de transmettre en paramètre deux valeurs :
- #ID# : l'id de l'objet principale de la page
- #USERID# : l'id de l'utilisateur actif
Fonctionnement
Saisissez ici la requête d'affichage applicable au champs sur l'exemple suivant :
#SEL# permet de remplacer le SELECT de la requête SQL qui sera bloqué par la sécurité native de Dolibarr (SQL Injection)
#SEL# IF(fk_product_type=1, 1, 0) AS `read`, IF(fk_product_type=1, 1, 0) AS `write` FROM llx_product WHERE rowid=#ID#;
read permet d'autoriser ou non l'affichage globale du champ write permet d'autoriser ou non sa modification (pas nécessaire dans le cas d'un bouton un un onglet...)
Si la valeur est à 0, le champs est caché, dans le cas contraire il est affiché Attention, si on laisse le paramètre du champs à caché, il n'apparaitra pas quel que soit la valeur
Exemple
Avec le myfield suivant
| On obtient la fiche suivante sur un produit | Tandis que sur la fiche d'un service |
Autres fonctionnalités
Import/export d'un onglet et de son contenu
Import/export du paramétrage d'un onglet
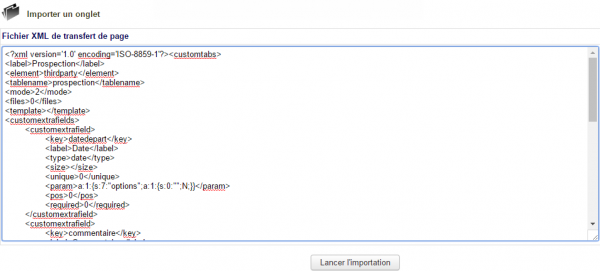
Il est possible d'enregistrer un onglet et ses champs en important un fichier XML. Depuis la page Outils Patas-M > CustomTabs > Importer un onglet, collez le fichier XML dans la zone de saisie et cliquez sur le bouton Lancer l'importation :
Activez l'onglet depuis sa fiche et il sera ajouté sur les fiches de vos éléments. Cette fonctionnalité d'import permet d'éviter les étapes de création d'un onglet personnalisé. Pour importer le contenu de champs de saisie d'un onglet personnalisé, utilisez la fonctionnalité d'import de contenu.
Import et export du contenu d'une liste
Il est possible d'importer le contenu des champs d'un onglet en important un fichier .csv. Les importations et exportations d'un onglet nécessitent l'activation de ces fonctionnalités dans l'onglet Import/export de la fiche des onglets personnalisés
| L'import/export de contenu d'un onglet n'est possible que pour les onglets de type liste |

|
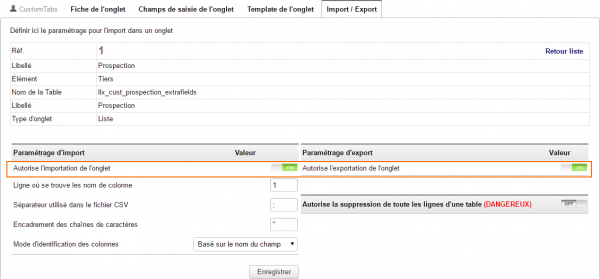
Activer d'abord la fonctionnalité d'import du contenu de l'onglet |
Déclarez ensuite la ligne du fichier .csv ou se trouve le nom de la colonne, le séparateur de champ utilisé, le caractère utilisé en tant que séparateur du contenu des champs et le mode d'identification des colonnes :
- Basé sur le libellé des champs : La première ligne de votre fichier .csv mentionnera le libellé des champs tel qu'affiché à l'écran. Dans notre exemple, Date de début, commentaire…
- Basé sur le nom des champs : La première ligne de votre fichier .csv mentionnera le code des champs tel qu'enregistré pour chacun des champs de saisie. Dans notre exemple, début, commentaire…
- Basé sur l'ordre des champs : Les champs de l'onglet seront remplis par les données telles qu'elle sont ordonnées dans votre fichier .csv.
| Le paramétrage "Autorise la suppression de toute les lignes d'une table (DANGEREUX)" ajoutera un bouton de suppression de toutes les lignes d'un customTabs. |
Prenons le fichier .csv suivant :
Depuis l'onglet de la fiche tiers, cliquez sur le bouton Import csv :
Sélectionnez le fichier à importer, et Ajoutez le fichier.
Cliquez ensuite sur l'icone ![]() pour lancer l'importation
pour lancer l'importation
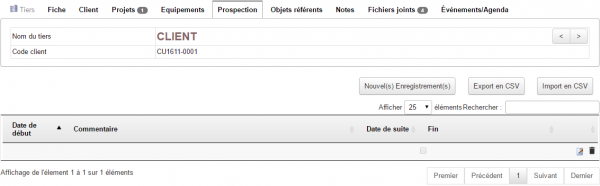
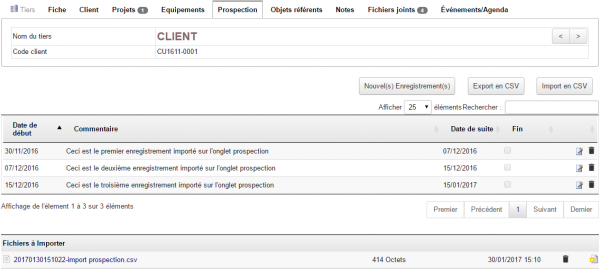
Le customTabs affichera alors :
Dictionnaires
CustomTabs permet la création de dictionnaires de valeurs à afficher dans des champs supplémentaires des fiches des éléments.
| Cette fonctionnalité est possible pour les onglets de types Liste seulement |

|
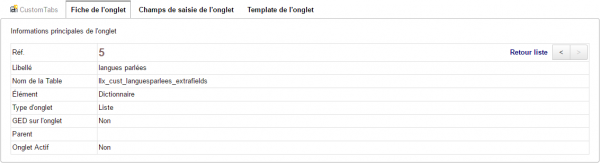
Créez un nouvel onglet de type Liste pour l’élément Dictionnaire et notez le nom donné à la table |

|
Dans l’onglet champs de saisie de l’onglet, créer 2 champs |
Activez l'onglet, paramétrez les droits d'accès des groupes d'utilisateurs.

|
Dans le menu secondaire customTabs > Dictionnaires, ouvrez l'onglet nouvellement créé et ajoutez-lui autant de champs que nécessaires |

|
Dans la configuration des modules (tiers et contacts dans notre exemple), créer un champ supplémentaire dans la fiche de l’élément souhaité (contact) en sélectionnant le type liste issue d’une table ou liste à cocher issue d'une table. Pour le champ Valeur, reprendre le nom de la table créée à l’étape précédente et le compléter du nom du champ, soit cust_languesparlees_extrafields:nomlangue.
|
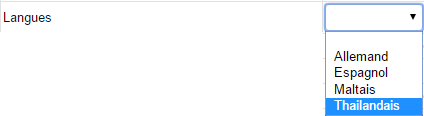
Vos fiches afficheront alors le nouveau champ supplémentaire :

|
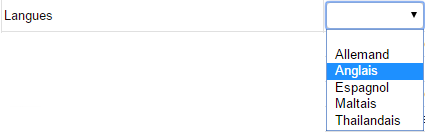
L'avantage d'utiliser les dictionnaires de CustomTabs est la rapidité de modification et duplication. Ajoutons la langue anglaise dans notre dictionnaire customTabs : La modification apportée au dictionnaire s'applique à tous les champs de toutes les fiches qui proposent ses valeurs. |
et les fiches de vos contact afficheront :
Gestion des ODT
Il est possible de récupérer les valeurs saisies sur les customTabs de type fiches dans les modèles ODT pour cela il faut utiliser la balise {cust_<nom de l'onglet>_<nom de l'attribut>}
Questions fréquentes
Général
Ce chapitre répertorie les difficultés rencontrées avec le module. Vous y trouverez donc des éléments de réponse quant à son utilisation. Si vous rencontrez une autre erreur que celles décrites ci-dessous lors de l'utilisation de ce module :
- Désactivez et réactivez le module,
- Vérifier sur le ChangeLog si une nouvelle version a été publiée,
- Ré-installez/mettez à jour le module,
- Vérifiez que le remplacement de fichiers natifs de Dolibarr ne soit pas nécessaire au bon fonctionnement du module.
- Vérifiez qu'aucune incompatibilité avec un autre module ne soit indiquée. Le cas échéant, suivez nos préconisations.
Si, malgré ces manipulations, l'erreur persiste, contactez-nous en utilisant le formulaire dédié (http://docs.patas-monkey.com/support/). Ce formulaire est le mode de contact à privilégier pour toute difficulté d'utilisation ou remontée de bug. Aussi, nous vous remercions de ne pas multiplier les canaux d'échange pour un même objet.
Onglets n'apparaissant pas/plus sur vos fiches
- Suite à une mise à jour du module ou des onglets eux-mêmes, même si vos onglets indiquent qu'ils sont activés, vous devrez les réactivez en entrant en édition du champ onglet actif et en enregistrant à nouveau.
- Il est également possible d'effectuer cette manipulation pour tous les onglets en un clic avec le bouton Réactivation des onglets actifs de la liste des customTabs accessible depuis les menus Patas-tools > CustomTabs > CustomTabs :